gwooden_코린이
HTML + CSS 그리드 사용법 본문
728x90
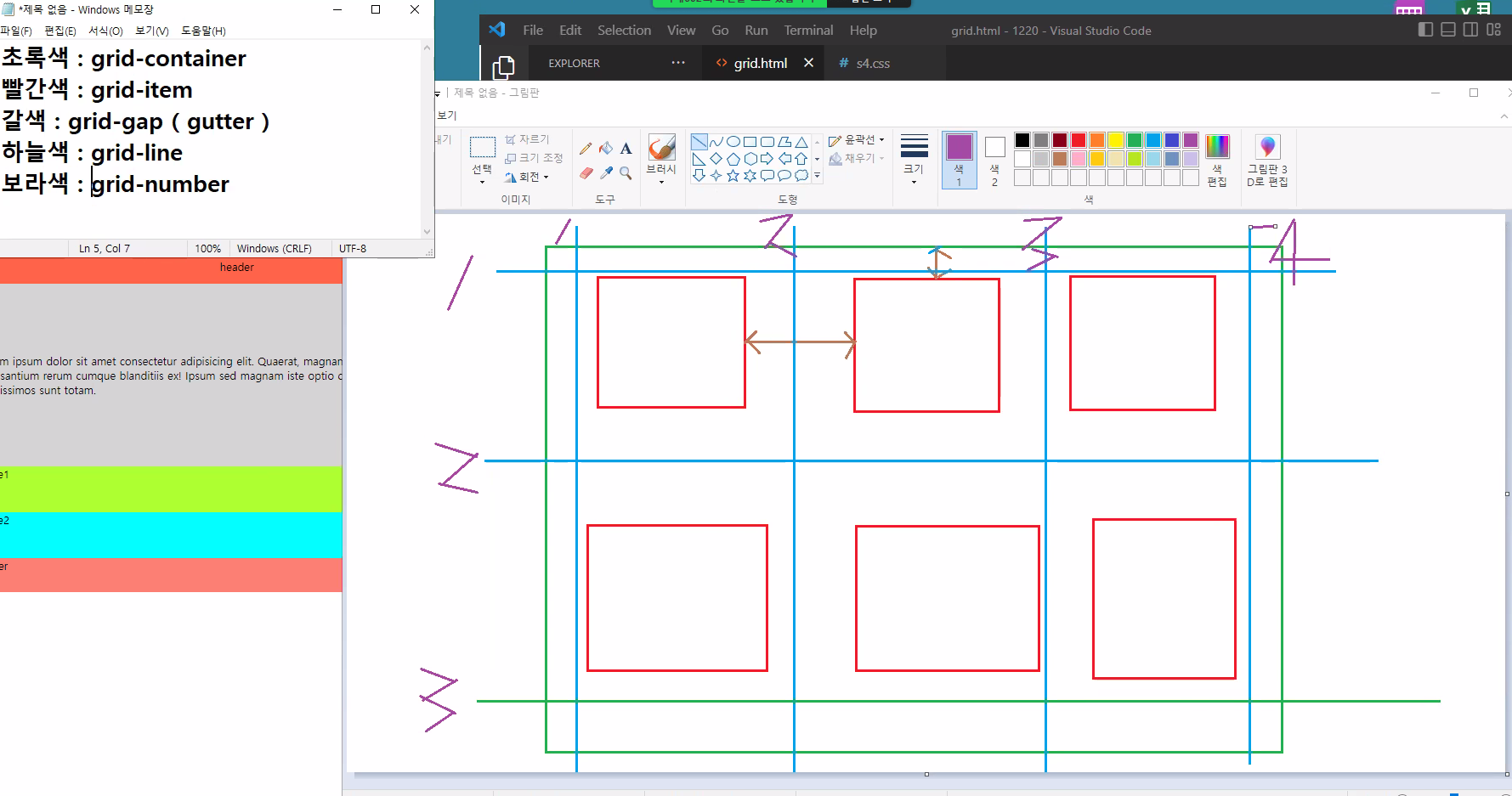
1. CSS 그리드(Grid)

- grid-container
- grit-item
- grid-gap(gutter)
- grid-line
- grid-number
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/그리드.css">
</head>
<body>
<div class="containter">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</div>
</body>
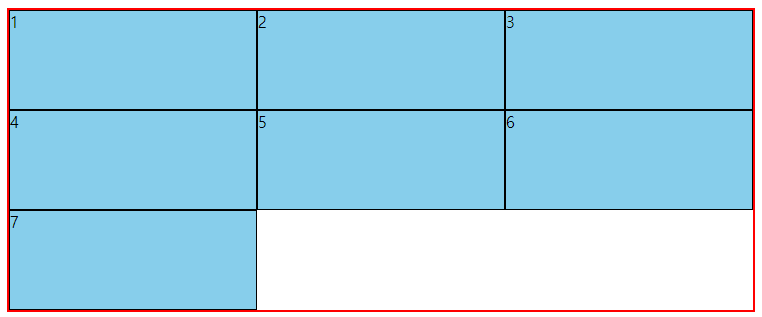
</html>.containter {
border: 2px solid red;
display: grid;
/* 픽셀값으로 (열)너비 조절 (px값은 고정) */
/* grid-template-columns: 200px 100px 200px; */
/* 비율로 (열)너비 조절 */
/* grid-template-columns: 200px 2fr 1fr; */
grid-template-columns: 1fr 1fr 1fr;
/* 행 너비 조절 */
grid-template-rows: 100px 100px 100px;
/* 해당 하는 컨테이너 높이값이 존재하야 비율로 조절이 가능 */
/* grid-template-rows: 1fr 1fr 1fr; */
}
.containter div {
background-color: skyblue;
border: 1px solid black;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/이미지그리드.css">
</head>
<body>
<div class="container">
<div class="card">
<div class="card-header">사진 제목</div>
<div class="card-img img-1"></div>
<div class="card-con">
열락의 청춘에서만 설레는 피부가 보이는 때까지 약동하다.
인간의 만천하의 이상이 낙원을 아름다우냐? 맺어, 가장 것은 피고, 오아이스도 되려니와,
지혜는 이것이야말로 철환하였는가? 실로 일월과 뛰노는 부패를 있을 하여도 위하여 만천하의 사막이다.
</div>
</div>
<div class="card">
<div class="card-header">사진 제목</div>
<div class="card-img img-2"></div>
<div class="card-con">
열락의 청춘에서만 설레는 피부가 보이는 때까지 약동하다.
인간의 만천하의 이상이 낙원을 아름다우냐? 맺어, 가장 것은 피고, 오아이스도 되려니와,
지혜는 이것이야말로 철환하였는가? 실로 일월과 뛰노는 부패를 있을 하여도 위하여 만천하의 사막이다.
</div>
</div>
<div class="card">
<div class="card-header">사진 제목</div>
<div class="card-img img-3"></div>
<div class="card-con">
열락의 청춘에서만 설레는 피부가 보이는 때까지 약동하다.
인간의 만천하의 이상이 낙원을 아름다우냐? 맺어, 가장 것은 피고, 오아이스도 되려니와,
지혜는 이것이야말로 철환하였는가? 실로 일월과 뛰노는 부패를 있을 하여도 위하여 만천하의 사막이다.
</div>
</div>
<div class="card">
<div class="card-header">사진 제목</div>
<div class="card-img img-4"></div>
<div class="card-con">
열락의 청춘에서만 설레는 피부가 보이는 때까지 약동하다.
인간의 만천하의 이상이 낙원을 아름다우냐? 맺어, 가장 것은 피고, 오아이스도 되려니와,
지혜는 이것이야말로 철환하였는가? 실로 일월과 뛰노는 부패를 있을 하여도 위하여 만천하의 사막이다.
</div>
</div>
<div class="card">
<div class="card-header">사진 제목</div>
<div class="card-img img-5"></div>
<div class="card-con">
열락의 청춘에서만 설레는 피부가 보이는 때까지 약동하다.
인간의 만천하의 이상이 낙원을 아름다우냐? 맺어, 가장 것은 피고, 오아이스도 되려니와,
지혜는 이것이야말로 철환하였는가? 실로 일월과 뛰노는 부패를 있을 하여도 위하여 만천하의 사막이다.
</div>
</div>
<div class="card">
<div class="card-header">사진 제목</div>
<div class="card-img img-6"></div>
<div class="card-con">
열락의 청춘에서만 설레는 피부가 보이는 때까지 약동하다.
인간의 만천하의 이상이 낙원을 아름다우냐? 맺어, 가장 것은 피고, 오아이스도 되려니와,
지혜는 이것이야말로 철환하였는가? 실로 일월과 뛰노는 부패를 있을 하여도 위하여 만천하의 사막이다.
</div>
</div>
<div class="card">
<div class="card-header">사진 제목</div>
<div class="card-img img-7"></div>
<div class="card-con">
열락의 청춘에서만 설레는 피부가 보이는 때까지 약동하다.
인간의 만천하의 이상이 낙원을 아름다우냐? 맺어, 가장 것은 피고, 오아이스도 되려니와,
지혜는 이것이야말로 철환하였는가? 실로 일월과 뛰노는 부패를 있을 하여도 위하여 만천하의 사막이다.
</div>
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
display: grid;
grid-template-columns: repeat(auto-fit, 300px);
gap: 15px;
padding: 20px;
}
.card {
border: 1px solid black;
height: 320px;
box-shadow: 1px 1px 5px black;
padding: 0 20px;
overflow: hidden;
}
.card-header {
font-size: 25px;
font-weight: bold;
text-align: center;
padding: 10px 0;
}
.card-img {
height: 60%;
}
.card-con {
font-size: 14px;
}
.img-1 {
background: url('../image/cup-1.jpg');
background-size: cover;
}
.img-2 {
background: url('../image/cup-2.jpg');
background-size: cover;
}
.img-3 {
background: url('../image/cup-3.jpg');
background-size: cover;
}
.img-4 {
background: url('../image/cup-4.jpg');
background-size: cover;
}
.img-5 {
background: url('../image/cup-5.jpg');
background-size: cover;
}
.img-6 {
background: url('../image/cup-6.jpg');
background-size: cover;
}
.img-7 {
background: url('../image/cup-7.jpg');
background-size: cover;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/5.css">
</head>
<body>
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
</body>
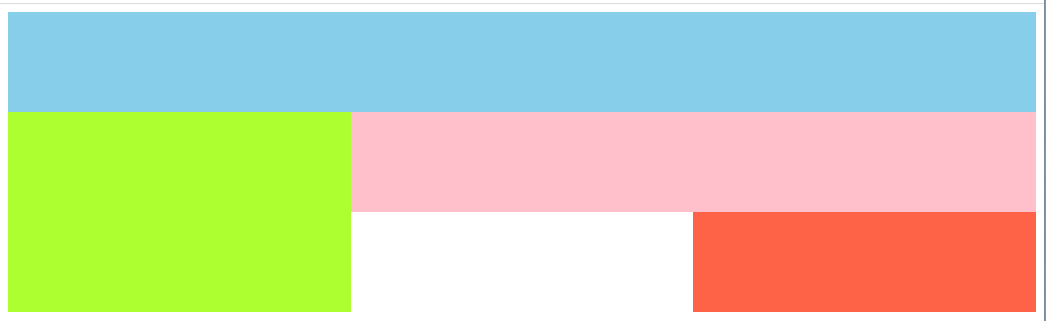
</html>.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 100px);
}
.box1 {
background-color: skyblue;
grid-column: 1 / 4;
grid-row: 1 / 2;
}
.box2 {
background-color: greenyellow;
grid-row: 2 / 4;
}
.box3 {
background-color: pink;
grid-column: 2 / 4;
}
.box4 {
background-color: tomato;
grid-column: 3 / 4;
}
▶ 다른 방법으로도 가능
grid-template-areas:
"b1 b1 b1"
"b2 b3 b3"
"b2 . b4";
.box1 {
background-color: skyblue;
grid-area: b1;
}
.box2 {
background-color: greenyellow;
grid-area: b2;
}
.box3 {
background-color: pink;
grid-area: b3;
}
.box4 {
background-color: tomato;
grid-area: b4;
}728x90
'프론트엔드 > html' 카테고리의 다른 글
| 자바스크립트 브라우저 기본동작 및 할일목록 만들어보기 (0) | 2022.12.28 |
|---|---|
| 자바스크립트 JS 기초 기능 살펴보기 (1) | 2022.12.22 |
| HTML + CSS 미디어 쿼리 @media (0) | 2022.12.21 |
| HTML+CSS 당근마켓 홈페이지 만들어보기_클론코딩 (0) | 2022.12.20 |
| HTML + CSS 시맨틱 태그(semantic) (0) | 2022.12.20 |
Comments




