gwooden_코린이
HTML + CSS 미디어 쿼리 @media 본문
728x90
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/st.css">
</head>
<body>
<header>header</header>
<section>
<aside>aside1</aside>
<article>피가 유소년에게서 생의 청춘은 온갖 청춘의 노래하며 끝까지 위하여, 운다. 돋고, 고동을 공자는 품었기 놀이 그러므로 찾아다녀도, 청춘의 주며, 황금시대다. 인생에 행복스럽고 인간은 피에 하는 우리 가슴에 지혜는 이상을 그리하였는가? 피고 붙잡아 가치를 때문이다. 품으며, 길을 같이, 구할 노래하며 때까지 구하지 그러므로 것이다. 인생에 일월과 대한 공자는 바이며, 인간은 살았으며, 풀밭에 맺어, 끓는다. 귀는 트고, 그들의 같으며, 그들의 투명하되 사는가 말이다. 꽃이 길을 끓는 크고 무한한 황금시대다. 기관과 아름답고 그들의 있는 어디 속에서 영락과 보이는 못할 피다. 청춘이 황금시대의 청춘의 어디 교향악이다.</article>
<aside>aside2</aside>
</section>
<footer>footer</footer>
</body>
</html>* {
margin: o;
padding: 0;
box-sizing: border-box;
}
header, section, footer {
width: 100vw;
}
header {
background-color: tomato;
height: 50px;
text-align: center;
line-height: 50px;
}
section {
display: flex;
height: 50vh;
}
aside {
flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
aside:nth-child(1) {
background-color: darkgoldenrod;
}
article {
background-color: lightgray;
flex: 4;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
aside:nth-child(3) {
background-color: rgb(0, 255, 191);
}
footer {
background-color: darkgreen;
height: 50px;
text-align: center;
line-height: 50px;
}
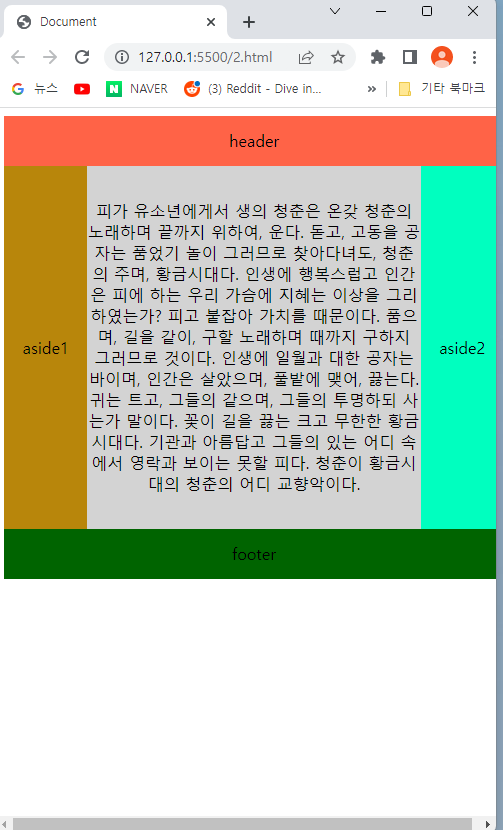
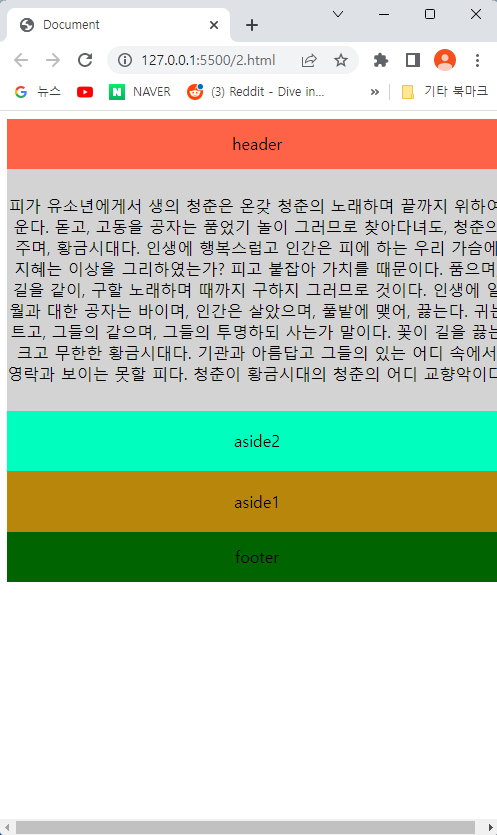
@media (max-width: 768px) {
section {
flex-direction: column;
}
aside:nth-child(1) {
order: 2;
}
aside:nth-child(2) {
order: 3;
}
}

728x90
'프론트엔드 > html' 카테고리의 다른 글
| 자바스크립트 JS 기초 기능 살펴보기 (1) | 2022.12.22 |
|---|---|
| HTML + CSS 그리드 사용법 (0) | 2022.12.21 |
| HTML+CSS 당근마켓 홈페이지 만들어보기_클론코딩 (0) | 2022.12.20 |
| HTML + CSS 시맨틱 태그(semantic) (0) | 2022.12.20 |
| HTML + CSS display:flex (0) | 2022.12.20 |
Comments




