gwooden_코린이
html + CSS 가상 클래스 본문
728x90
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style6.css">
</head>
<body>
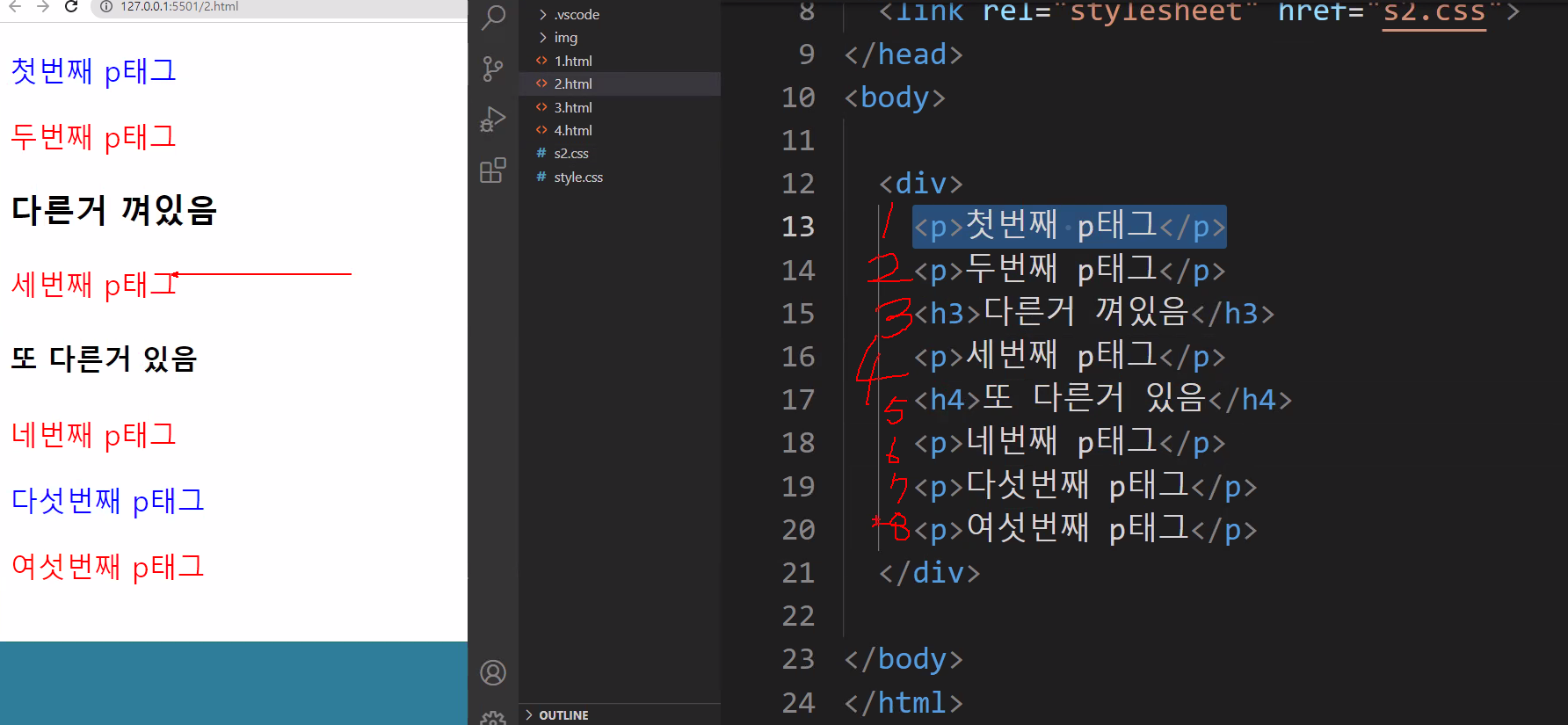
<div>
<p>첫 번째 p태그</p>
<p>두 번째 p태그</p>
<p>세 번째 p태그</p>
<p>네 번째 p태그</p>
<p>다섯 번째 p태그</p>
<p>여섯 번째 p태그</p>
</div>
</body>
</html>div p:nth-child(odd) {
color: red;
}
/* odd는 홀수 / even는 짝수 */
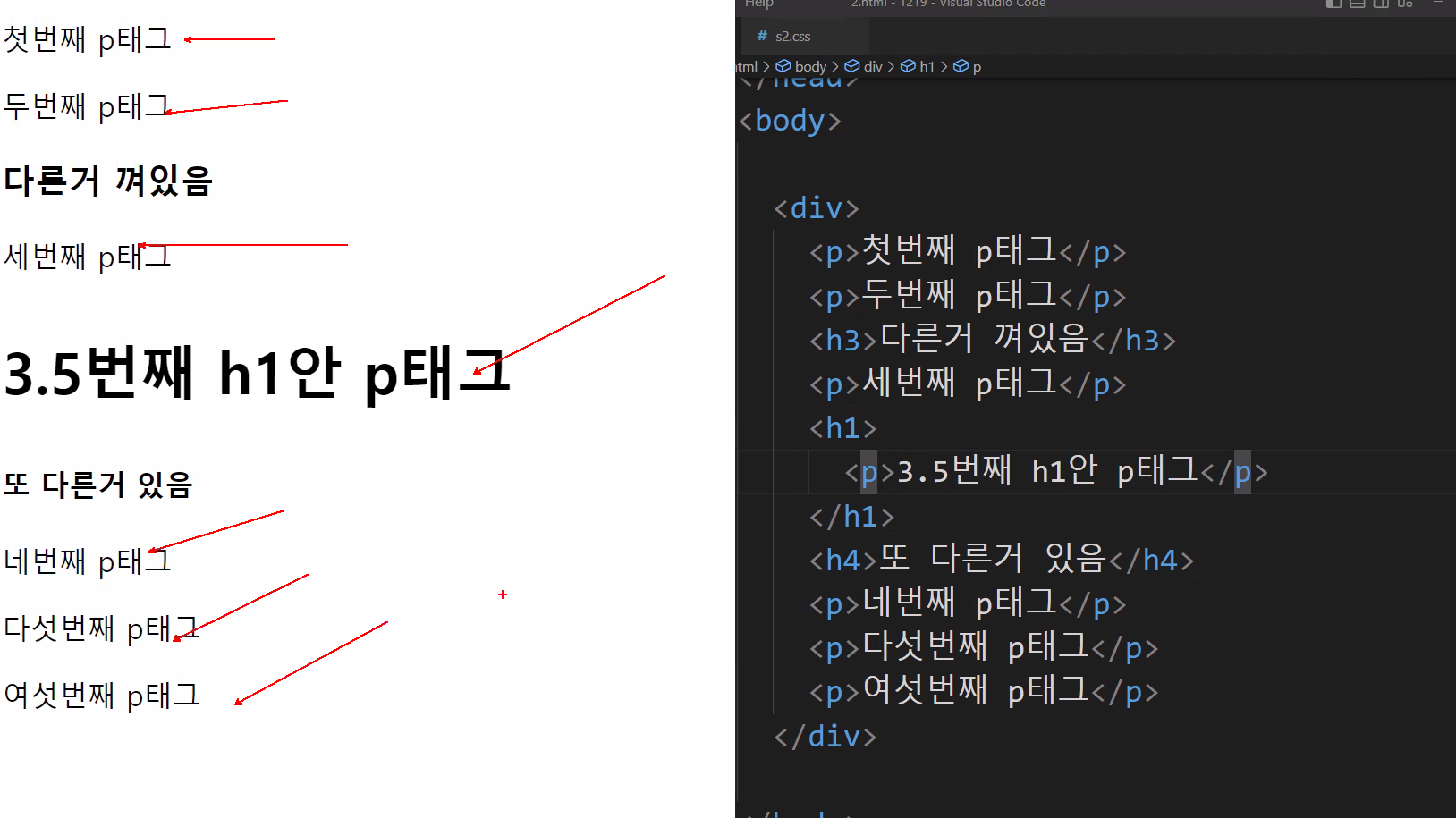
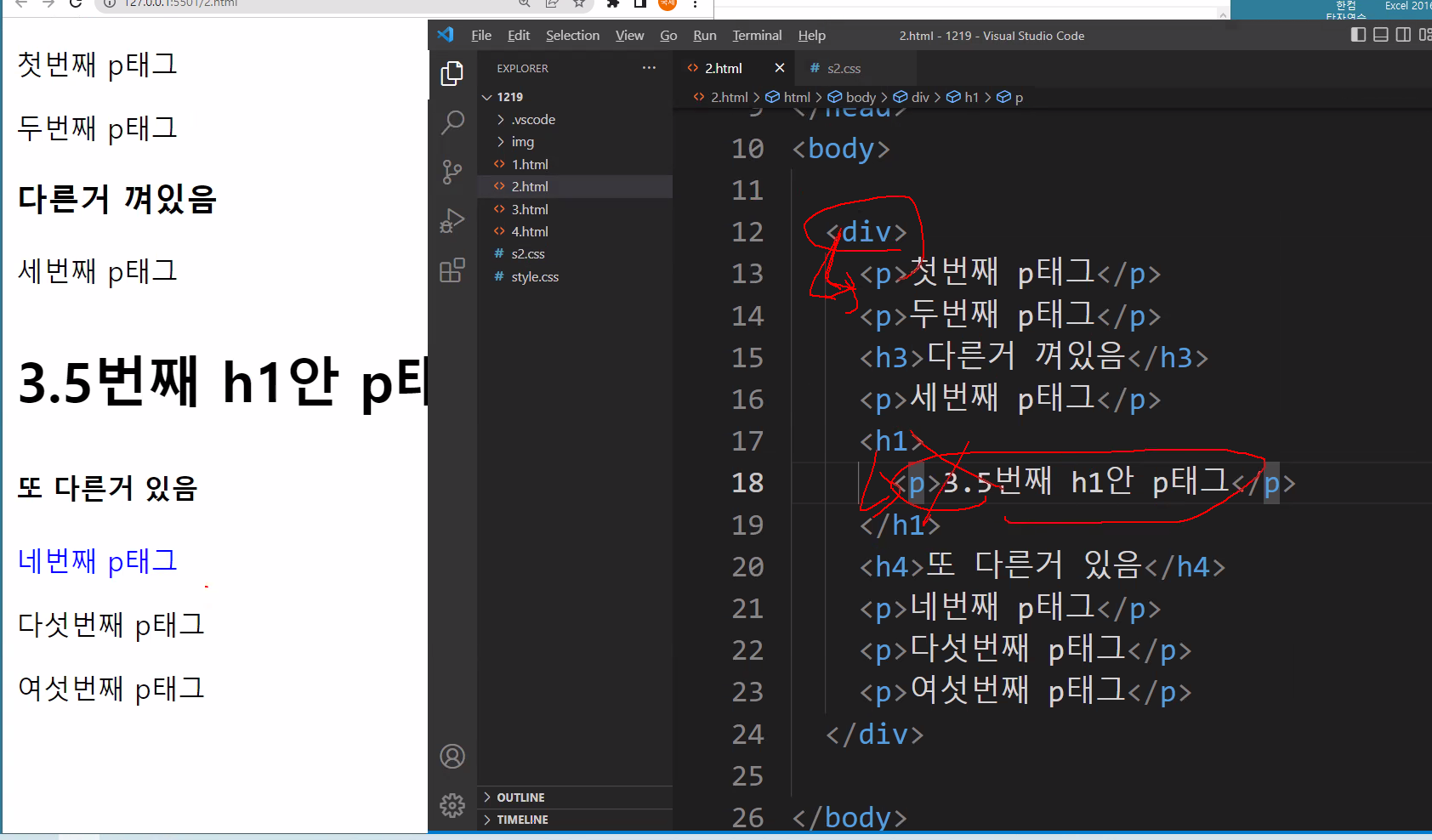
div p:nth-of-type(4) {
color: blue;
}다른 태그가 썪여있을 경우 type까지 설정해주면 원하는 태그만 잡을 수 있다.


상위 태그 안에 있는 하위태그는 type에서 제외되므로 같은 위치에 있는 태그인지 확인해야 된다.
- hover 동적 의사 클래스
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style6.css">
</head>
<body>
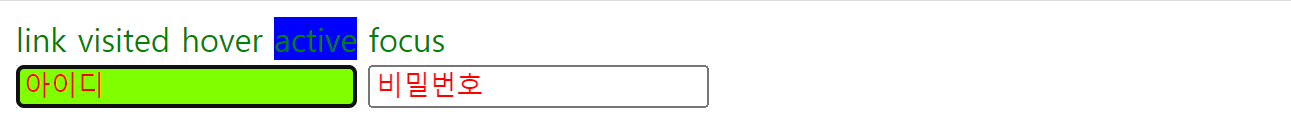
<a href="#">link</a>
<a href="#">visited</a>
<a href="#">hover</a>
<a href="#">active</a>
<a href="#">focus</a>
<br>
<input type="text" placeholder="아이디">
<input type="text" placeholder="비밀번호">
</body>
</html>a {
text-decoration: none;
}
a:link {
color: red;
}
a:visited {
color: green;
}
a:hover {
background-color: blue;
}
a:active {
background-color: brown;
}
input:focus {
background-color: chartreuse;
}
input::placeholder {
color: red;
}
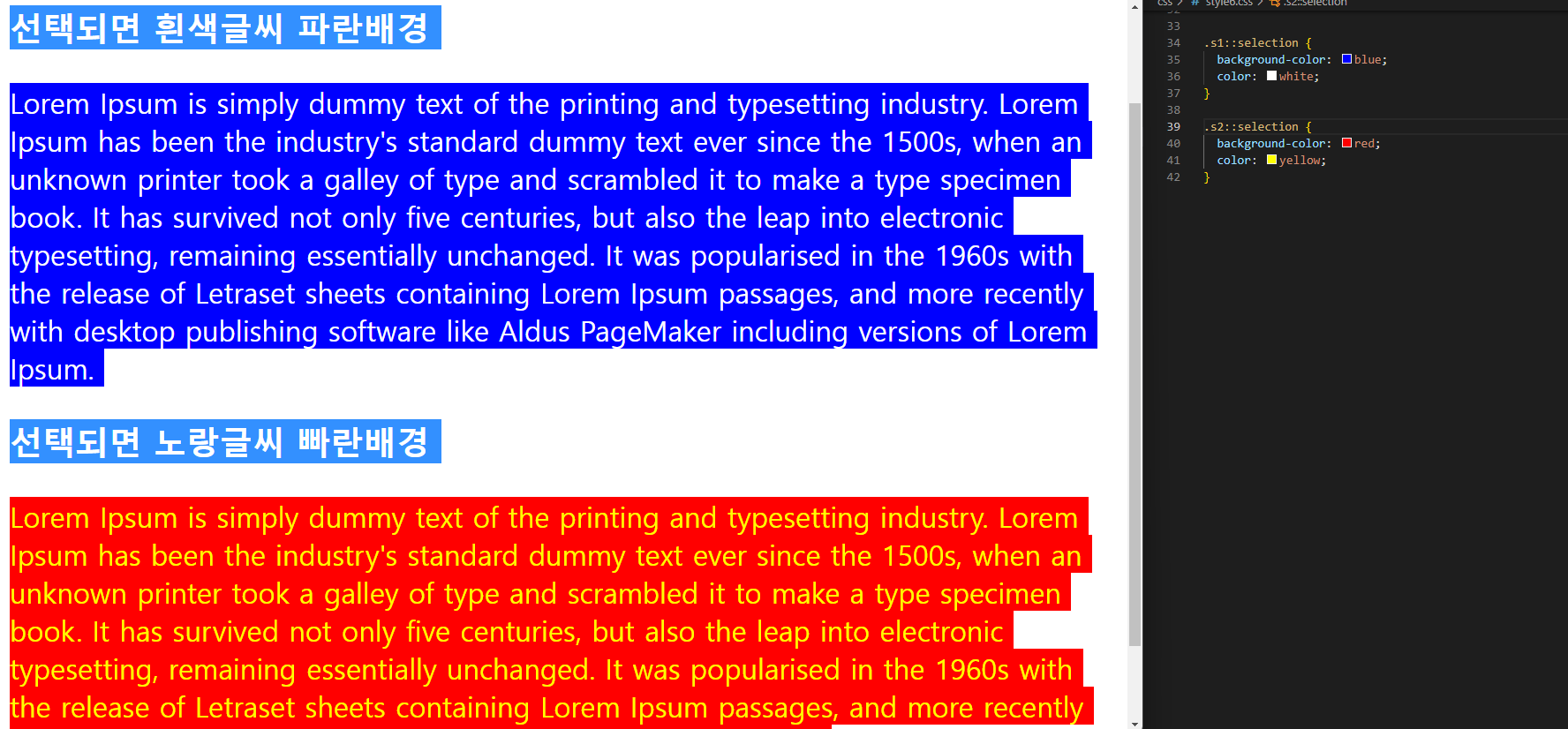
.s1::selection {
background-color: blue;
color: white;
}
.s2::selection {
background-color: red;
color: yellow;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style7.css">
</head>
<body>
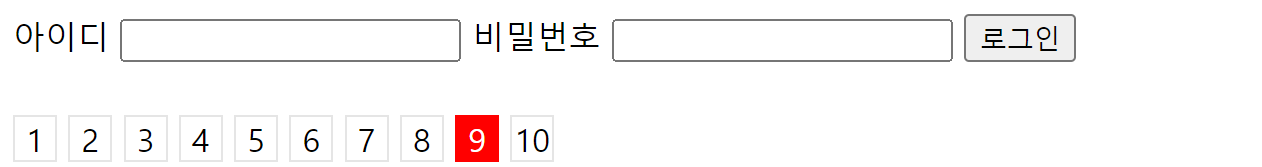
<form>
아이디 <input type="text">
비밀번호 <input type="password">
<input type="submit" value="로그인">
</form>
<br>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">7</a>
<a href="#">8</a>
<a href="#">9</a>
<a href="#">10</a>
</body>
</html>/* * {
margin: 0;
padding: 0;
box-sizing: border-box;
} */
div {
inline-size: auto;
}
p {
width: 40%;
float: left;
}
input:focus {
background-color: lightgray;
}
a {
border: 1px solid rgba(0, 0, 0, 0.1);
text-decoration: none;
width: 20px;
text-align: center;
display: inline-block;
margin-top: 5px;
color: black;
}
a:hover {
background-color: red;
color: white;
border: 1px solid red;
}
728x90
'프론트엔드 > html' 카테고리의 다른 글
| HTML + CSS display:flex (0) | 2022.12.20 |
|---|---|
| HTML + CSS 가상클래스 ::before와 after (0) | 2022.12.20 |
| html + CSS 애니메이션 (0) | 2022.12.19 |
| html + CSS transform 기능 살펴보기 (0) | 2022.12.19 |
| html + CSS 네비바 활용한 간단한 페이지 및 sns 프로필 만들어보기 (0) | 2022.12.19 |
Comments


