gwooden_코린이
html + CSS 네비바 활용한 간단한 페이지 및 sns 프로필 만들어보기 본문
728x90
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
<script src="https://kit.fontawesome.com/20283a0d49.js" crossorigin="anonymous"></script>
</head>
<body>
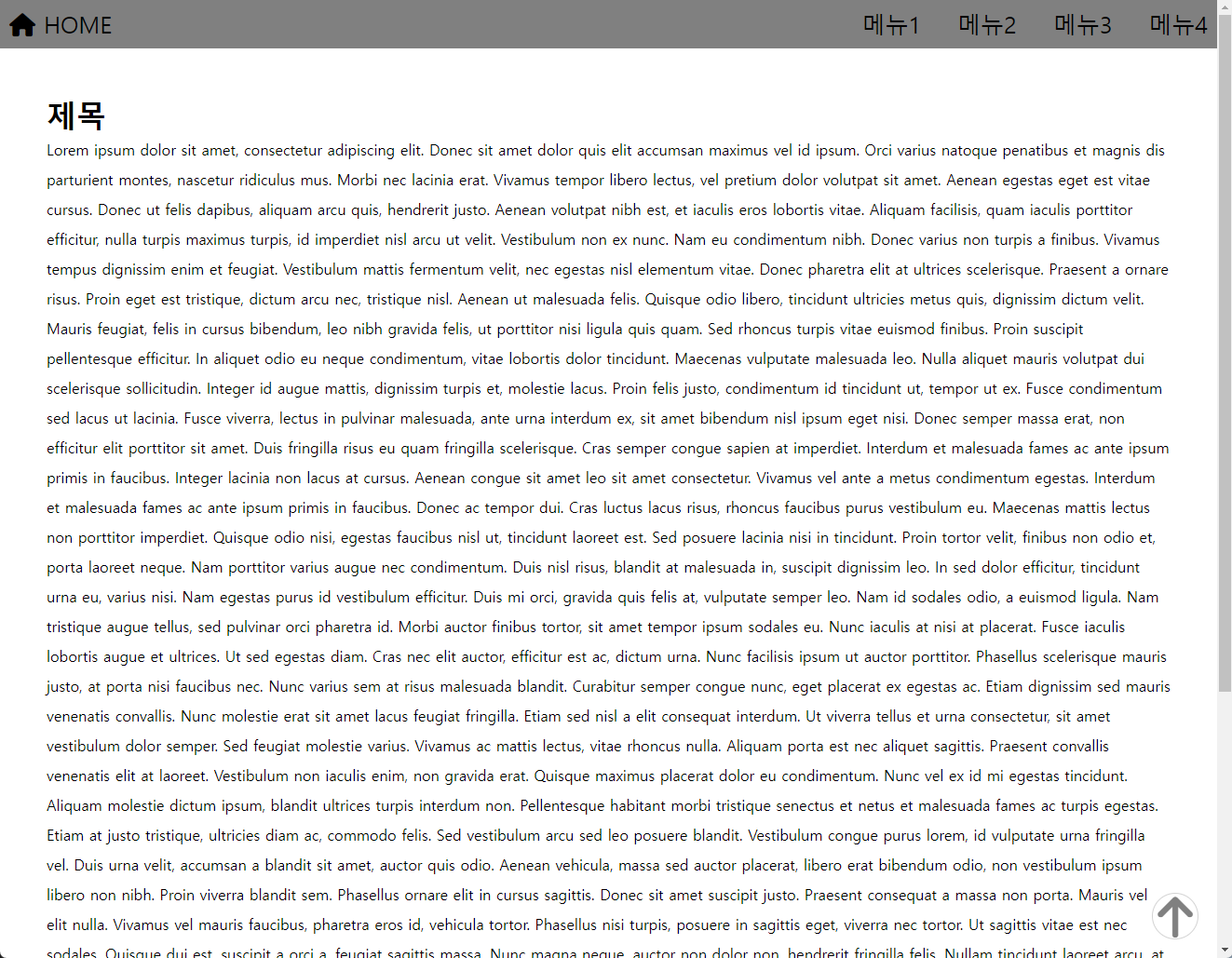
<div class="header">
<div class="logo">
<i class="fa-sharp fa-solid fa-house"></i> HOME
</div>
<div class="nav">
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
<li>메뉴4</li>
</ul>
</div>
</div>
<div class="content">
<div class="btn-top">
<a href="#"><i class="fa-solid fa-arrow-up"></i></a>
</div>
<h1>제목</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sit amet dolor quis elit accumsan maximus vel id ipsum. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Morbi nec lacinia erat. Vivamus tempor libero lectus, vel pretium dolor volutpat sit amet. Aenean egestas eget est vitae cursus. Donec ut felis dapibus, aliquam arcu quis, hendrerit justo. Aenean volutpat nibh est, et iaculis eros lobortis vitae. Aliquam facilisis, quam iaculis porttitor efficitur, nulla turpis maximus turpis, id imperdiet nisl arcu ut velit. Vestibulum non ex nunc. Nam eu condimentum nibh. Donec varius non turpis a finibus. Vivamus tempus dignissim enim et feugiat. Vestibulum mattis fermentum velit, nec egestas nisl elementum vitae. Donec pharetra elit at ultrices scelerisque. Praesent a ornare risus.
Proin eget est tristique, dictum arcu nec, tristique nisl. Aenean ut malesuada felis. Quisque odio libero, tincidunt ultricies metus quis, dignissim dictum velit. Mauris feugiat, felis in cursus bibendum, leo nibh gravida felis, ut porttitor nisi ligula quis quam. Sed rhoncus turpis vitae euismod finibus. Proin suscipit pellentesque efficitur. In aliquet odio eu neque condimentum, vitae lobortis dolor tincidunt. Maecenas vulputate malesuada leo. Nulla aliquet mauris volutpat dui scelerisque sollicitudin. Integer id augue mattis, dignissim turpis et, molestie lacus. Proin felis justo, condimentum id tincidunt ut, tempor ut ex. Fusce condimentum sed lacus ut lacinia. Fusce viverra, lectus in pulvinar malesuada, ante urna interdum ex, sit amet bibendum nisl ipsum eget nisi. Donec semper massa erat, non efficitur elit porttitor sit amet. Duis fringilla risus eu quam fringilla scelerisque.
Cras semper congue sapien at imperdiet. Interdum et malesuada fames ac ante ipsum primis in faucibus. Integer lacinia non lacus at cursus. Aenean congue sit amet leo sit amet consectetur. Vivamus vel ante a metus condimentum egestas. Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec ac tempor dui.
Cras luctus lacus risus, rhoncus faucibus purus vestibulum eu. Maecenas mattis lectus non porttitor imperdiet. Quisque odio nisi, egestas faucibus nisl ut, tincidunt laoreet est. Sed posuere lacinia nisi in tincidunt. Proin tortor velit, finibus non odio et, porta laoreet neque. Nam porttitor varius augue nec condimentum. Duis nisl risus, blandit at malesuada in, suscipit dignissim leo. In sed dolor efficitur, tincidunt urna eu, varius nisi.
Nam egestas purus id vestibulum efficitur. Duis mi orci, gravida quis felis at, vulputate semper leo. Nam id sodales odio, a euismod ligula. Nam tristique augue tellus, sed pulvinar orci pharetra id. Morbi auctor finibus tortor, sit amet tempor ipsum sodales eu. Nunc iaculis at nisi at placerat. Fusce iaculis lobortis augue et ultrices. Ut sed egestas diam. Cras nec elit auctor, efficitur est ac, dictum urna. Nunc facilisis ipsum ut auctor porttitor. Phasellus scelerisque mauris justo, at porta nisi faucibus nec.
Nunc varius sem at risus malesuada blandit. Curabitur semper congue nunc, eget placerat ex egestas ac. Etiam dignissim sed mauris venenatis convallis. Nunc molestie erat sit amet lacus feugiat fringilla. Etiam sed nisl a elit consequat interdum. Ut viverra tellus et urna consectetur, sit amet vestibulum dolor semper. Sed feugiat molestie varius. Vivamus ac mattis lectus, vitae rhoncus nulla. Aliquam porta est nec aliquet sagittis. Praesent convallis venenatis elit at laoreet. Vestibulum non iaculis enim, non gravida erat. Quisque maximus placerat dolor eu condimentum. Nunc vel ex id mi egestas tincidunt. Aliquam molestie dictum ipsum, blandit ultrices turpis interdum non.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Etiam at justo tristique, ultricies diam ac, commodo felis. Sed vestibulum arcu sed leo posuere blandit. Vestibulum congue purus lorem, id vulputate urna fringilla vel. Duis urna velit, accumsan a blandit sit amet, auctor quis odio. Aenean vehicula, massa sed auctor placerat, libero erat bibendum odio, non vestibulum ipsum libero non nibh. Proin viverra blandit sem. Phasellus ornare elit in cursus sagittis. Donec sit amet suscipit justo. Praesent consequat a massa non porta. Mauris vel elit nulla. Vivamus vel mauris faucibus, pharetra eros id, vehicula tortor. Phasellus nisi turpis, posuere in sagittis eget, viverra nec tortor. Ut sagittis vitae est nec sodales. Quisque dui est, suscipit a orci a, feugiat sagittis massa.
Nunc magna neque, auctor non dolor non, hendrerit fringilla felis. Nullam tincidunt laoreet arcu, at convallis dolor. Mauris scelerisque pulvinar justo et ornare. Aliquam eu congue lorem. Aenean dapibus, odio at fermentum lacinia, nisl nisi pulvinar mauris, ac suscipit tortor mi eget metus. Donec arcu neque, eleifend ut tellus ac, dictum mattis neque. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Duis congue bibendum nisi, vel varius odio. Etiam lorem odio, ultricies sit amet nisi nec, fermentum suscipit lectus. Mauris imperdiet tellus a enim volutpat, vitae ultrices nunc porttitor. Cras dictum non ante vitae sollicitudin. Quisque mattis pretium maximus. Donec tempus sapien mauris, eu hendrerit metus efficitur eu. Nulla aliquam lorem diam, sed pulvinar enim rhoncus eget. Sed erat est, ullamcorper nec ante nec, ornare volutpat odio. Integer congue et sapien ut iaculis. Ut non sollicitudin nulla. Integer sed urna id dui sagittis cursus. In vel egestas est, nec commodo velit. Vestibulum eget pretium mauris, vel consectetur massa. Morbi in diam pretium, euismod purus non, tempus est. Sed maximus maximus risus.
Vivamus augue mauris, bibendum eu condimentum a, sagittis id arcu. Morbi ligula lacus, sodales et sem vel, facilisis auctor enim. Integer ac sem aliquet, sodales ligula ultricies, venenatis tortor. Nulla suscipit libero arcu, ac blandit ex dictum nec. Aenean velit dui, vestibulum a nibh id, tincidunt tempus velit. Sed congue justo erat, id lacinia est lacinia vel. Nullam interdum ante et ligula dictum cursus.
</p>
</div>
</body>
</html>* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
.header {
background-color: gray;
padding: 10px;
font-size: 25px;
overflow: auto;
position: sticky;
top: 0;
}
.logo {
float: left;
}
.nav {
float: right;
}
.nav li {
display: inline-block;
list-style: none;
margin-left: 30px;
}
.content {
clear: both;
padding: 50px;
}
p {
line-height: 2em;
}
.btn-top {
position: fixed;
right: 0;
bottom: 0;
}
.btn-top i {
border: 1px solid lightgray;
width: 50px;
height: 50px;
font-size: 50px;
color: gray;
text-align: center;
line-height: 50px;
border-radius: 50%;
margin: 20px;
}
.btn-top i:hover {
background-color: #222;
color: white;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style2.css">
</head>
<body>
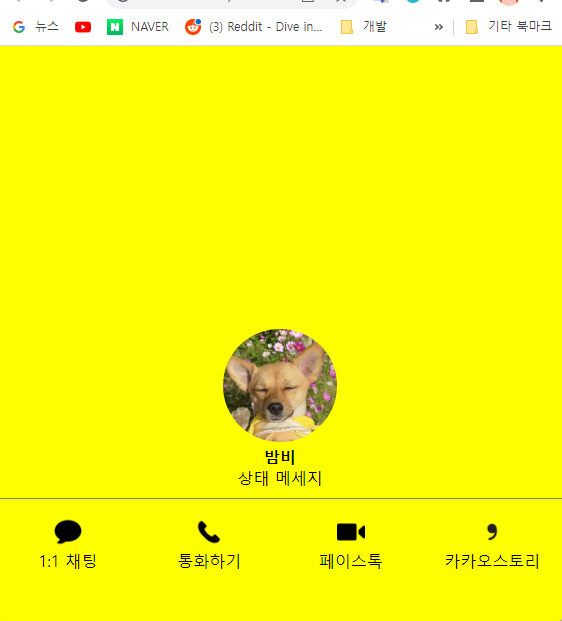
<div id="header">
<div class="proImg">
<img src="image/bambi.jpg">
</div>
<div id="title">
<h4 class="name">밤비</h4>
<p class="mesg">상태 메세지</p>
</div>
<div>
<hr>
</div>
</div>
<div class="footerNav">
<div class="iconText">
<div class="iconImg">
<img src="image/message.png">
</div>
<div class="icon text">
<p1>1:1 채팅</p1>
</div>
</div>
<div class="iconText">
<div class="iconImg">
<img src="image/call.png">
</div>
<div class="icon text">
<p1>통화하기</p1>
</div>
</div>
<div class="iconText">
<div class="iconImg">
<img src="image/callvideo.png">
</div>
<div class="icon text">
<p1>페이스톡</p1>
</div>
</div>
<div class="iconText">
<div class="iconImg">
<img src="image/comma.png">
</div>
<div class="icon text">
<p1>카카오스토리</p1>
</div>
</div>
</div>
</body>
</html>* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
background-color: yellow;
}
.header {
border: 1px solid red;
position: absolute;
right: 10px;
bottom: 5px;
}
#title h4, p {
text-align: center;
}
.proImg {
margin-top: 50%;
text-align: center;
}
.proImg img {
border-radius: 50%;
max-width: 20%;
max-height: 20%;
}
hr {
margin-top: 10px;
margin-bottom: 10px;
background-color: gray;
border: 0;
height: 0.5px;
}
.footerNav img {
max-width: 20%;
max-height: 20%;
}
.iconText {
text-align: center;
float: left;
width: 25%;
}
.footerNav {
margin-top: 20px;
}
▶ 강사님이 작성하신 html + CSS 코드
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style3.css">
</head>
<body>
<div class="profile">
<div class="image">
<img src="image/bambi.jpg">
</div>
<h3>밤비</h3>
<p>ㅇㅇㅇㅇㅇㅇㅇ</p>
</div>
<div class="icons">
<div>
<img src="image/message.png">
<p>1:1 채팅</p>
</div>
<div>
<img src="image/call.png">
<p>통화하기</p>
</div>
<div>
<img src="image/callvideo.png">
<p>페이스톡</p>
</div>
<div>
<img src="image/comma.png">
<p>카카오스토리</p>
</div>
</div>
</body>
</html>------
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 100%;
height: 100%;
background-color: yellow;
}
.profile {
width: 100%;
padding-top: 50%;
text-align: center;
border-bottom: 1px solid black;
padding-bottom: 10px;
}
.image {
width: 150px;
height: 150px;
margin: auto;
border-radius: 100%;
overflow: hidden; /* 이미지 넘치는 부분 안보이게 하기 */
}
.image img {
width: 100%;
height: 100%;
}
.icons {
width: 100%;
text-align: center;
margin-top: 20px;
}
.icons div {
float: left;
width: 25%;
}
.icons div img {
width: 25%;
}728x90
'프론트엔드 > html' 카테고리의 다른 글
| html + CSS 애니메이션 (0) | 2022.12.19 |
|---|---|
| html + CSS transform 기능 살펴보기 (0) | 2022.12.19 |
| css 포지션 position (0) | 2022.12.16 |
| html + CSS 네이버 로그인 창 만들어보기 (0) | 2022.12.16 |
| css 박스 사이즈 (0) | 2022.12.16 |
Comments


