gwooden_코린이
자바스크립트 open API 사용해보기 본문
728x90
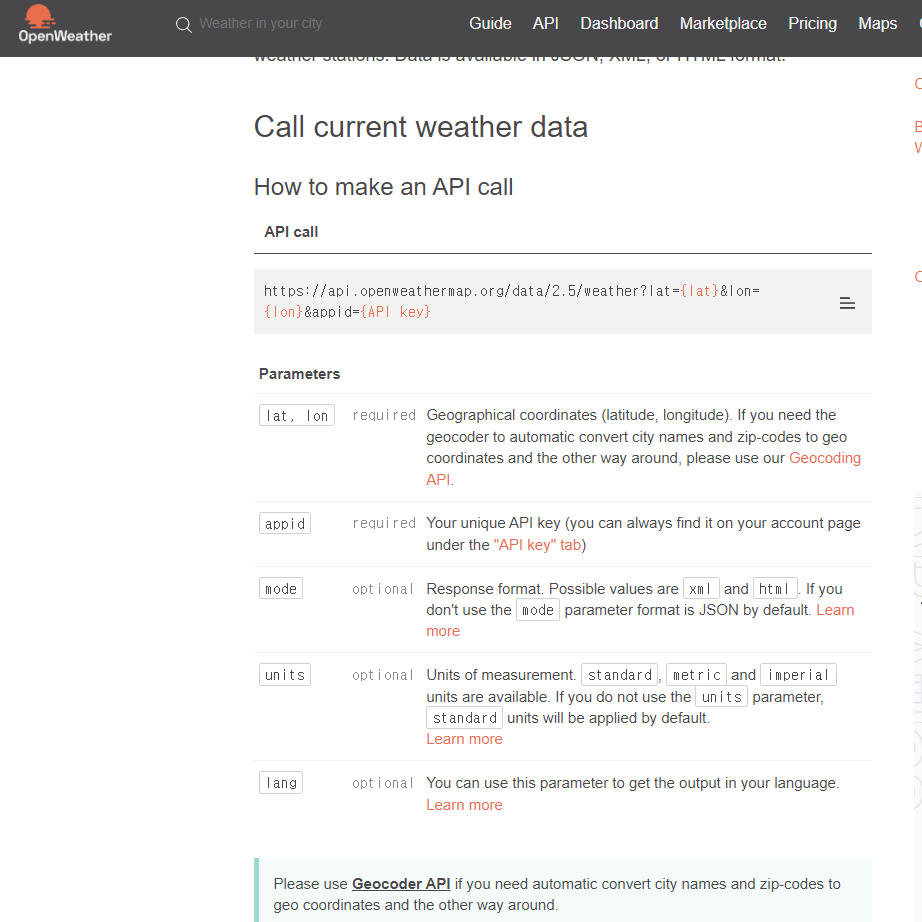
1. 자바스크립트 open API
- JS
function connet(position) {
alert('위치연결성공');
}
function errorConn() {
alert('위치연결실패');
}
// navigator.geolocation.getCurrentPosition(함수, 함수);
navigator.geolocation.getCurrentPosition(connet, errorConn);



- JS
function connet(position) {
const lat = console.log(position.coords.latitude); //위도
const lon = console.log(position.coords.longitude); //경도
// alert('위치연결성공');
}
function errorConn() {
alert('위치연결실패');
}
// navigator.geolocation.getCurrentPosition(함수, 함수);
navigator.geolocation.getCurrentPosition(connet, errorConn);
- JS
// openWheater api key
const API_KEY = '본인API';
function connect(position){
// alert('위치 연결 성공')
const lat = position.coords.latitude;
//위도를 함수화
const lon = position.coords.longitude;
//경도를 함수화
console.log(`위도:${lat} 경도:${lon}`);
const URL = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}`;
fetch(URL);
};
function errorConn() {
alert('위치연결실패');
}
// navigator.geolocation.getCurrentPosition(함수, 함수);
navigator.geolocation.getCurrentPosition(connect, errorConn);

- JS
// openWheater api key
const API_KEY = '본인api';
function connect(position){
// alert('위치 연결 성공')
const lat = position.coords.latitude;
//위도를 함수화
const lon = position.coords.longitude;
//경도를 함수화
console.log(`위도:${lat} 경도:${lon}`);
const URL = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}&units=metric`;
// console.log(URL);
fetch(URL);
};
function errorConn() {
alert('위치연결실패');
}
// navigator.geolocation.getCurrentPosition(함수, 함수);
navigator.geolocation.getCurrentPosition(connect, errorConn);
- HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<title>오픈API</title>
</head>
<body>
<h1 id="weatherArea"></h1>
<h1 id="weatherMain"></h1>
<h1 id="weatherTemp"></h1>
<script src="script.js"></script>
</body>
</html>
- JS
// openWheater api key
const API_KEY = '본인api';
let weatherArea = document.querySelector('#weatherArea');
let weatherMain = document.querySelector('#weatherMain');
let weatherTemp = document.querySelector('#weatherTemp');
function connect(position){
// alert('위치 연결 성공')
const lat = position.coords.latitude;
//위도를 함수화
const lon = position.coords.longitude;
//경도를 함수화
console.log(`위도:${lat} 경도:${lon}`);
const URL = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}&units=metric`;
// console.log(URL);
//response 응답된 정보 관련 이름
fetch(URL).then((response) => response.json())
.then((data) => {
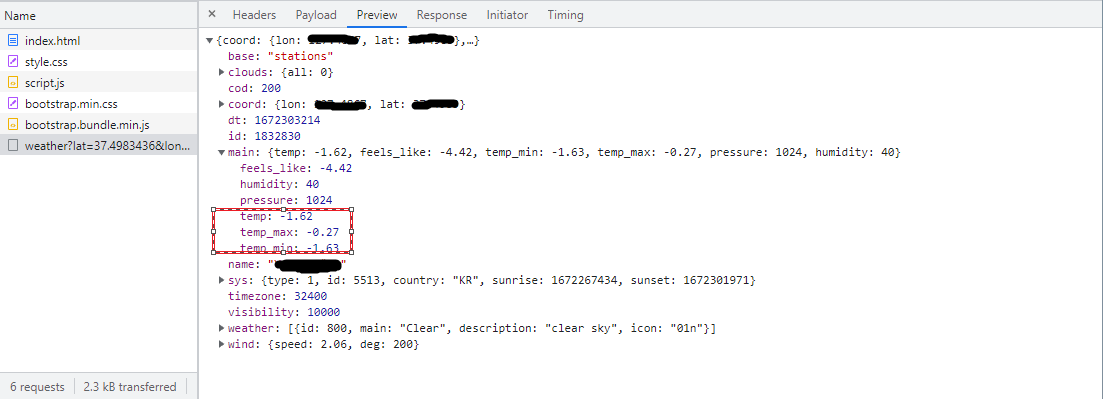
console.log(data.name); //지역이름
console.log(data.weather[0].main); //날씨
console.log(data.main.temp); //온도
weatherArea.innerHTML = `${data.name} 지역`;
weatherMain.innerHTML = `날씨 ${data.weather[0].main}`;
weatherTemp.innerHTML = `온도 ${data.main.temp} °C`;
});
};
function errorConn() {
alert('위치연결실패');
}
// navigator.geolocation.getCurrentPosition(함수, 함수);
navigator.geolocation.getCurrentPosition(connect, errorConn);
728x90
'프론트엔드 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 정규식 (Regular Expression) (0) | 2022.12.29 |
|---|---|
| 자바스크립트 스크롤 이벤트 (약관동의 체크박스 및 상태바 만들기) (0) | 2022.12.29 |
| 자바스크립트 카운트 다운 알림창 만들기 (0) | 2022.12.28 |
| 자바스크립트 캐러셀(carousel) (0) | 2022.12.28 |
| 자바스크립트 DATASET (1) | 2022.12.28 |
Comments

