gwooden_코린이
자바스크립트 정규식 (Regular Expression) 본문
728x90
1. 정규식 (Regular Expression)
- const <-- 바뀌지 않게끔 상수로 선언
- const regex = /정규식/; <-- 대두분 이런식으로 만든다.
- const regexp = new RegExp('정규식')
- / 패턴 / 플래그 <-- 이걸 하나로 합친게 정규식 표현
- / <-- 정규식 시작 패턴 / <---- 정규식 끝 플래그
const regex = /abc/;
let result;
let text = '가나다 abc 123'
//정규식 메서드 (함수)
//test 메서드 : 문자열이 정규식에 매칭되는게 있으면 true, 아니면 false를 리턴
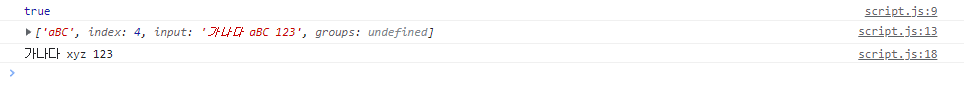
result = regex.test(text) //정규식 검사
console.log(result);
//match 메서드 : 문자열에서 정규식에 매칭되는 값을 배열로 리턴
result = text.match(regex);
console.log(result);
console.log(result[0]); //배열로 저장되기 때문에 특정 방을 불러올 수 있다.
// replace : 문자열에서 정규식에 매칭된느 값을 2번째 인수로 바꿈
result = text.replace(regex, 'xyz');
console.log(result);1-1 플래그
정규식에 대한 검색 옵션이 '플래그'
- i : 대소문자 구별 안함
- 정규식 값이 하나만 대문자든 모두 대자든 인식
const regex = /abc/i;
let result;
let text = '가나다 aBC 123'
- g : 문자열에 모든 패턴을 찾음
const regex = /abc/ig;
let result;
let text = '가나다 aBC 123 abc'
result = text.match(regex);
console.log(result);
- m : 줄바꿈이 되도 검색 계속 함
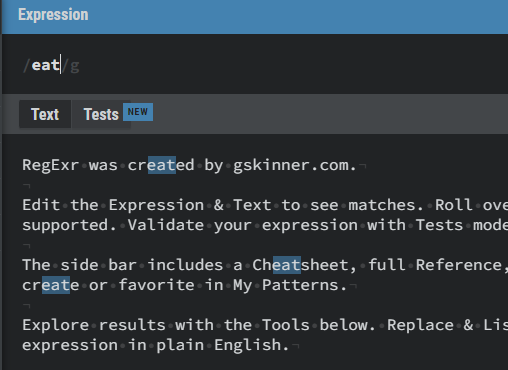
RegExr: Learn, Build, & Test RegEx
RegExr is an online tool to learn, build, & test Regular Expressions (RegEx / RegExp).
regexr.com

- 패턴
a - z / A - Z
ㄱ - ㅎ / 가 -
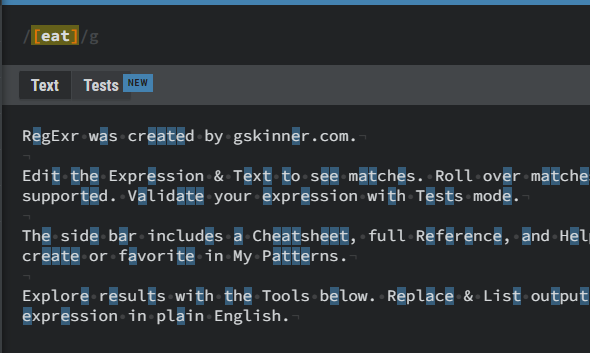
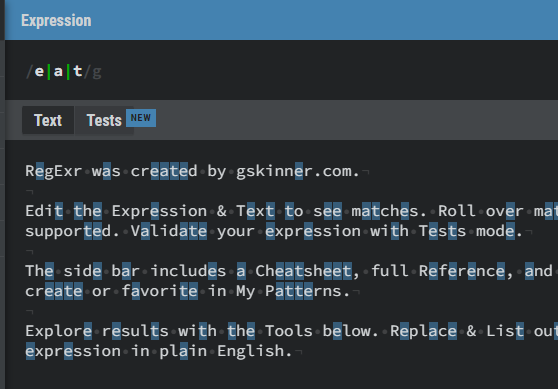
[ ] : 대괄호 안에 넣어주는건 or로 처리



https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Regular_Expressions
정규 표현식 - JavaScript | MDN
정규 표현식, 또는 정규식은 문자열에서 특정 문자 조합을 찾기 위한 패턴입니다. JavaScript에서는 정규 표현식도 객체로서, RegExp의 exec()와 test() 메서드를 사용할 수 있습니다. String의 match(), matchA
developer.mozilla.org
- HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<title>회원 가입</title>
</head>
<body>
<h1>회원 가입</h1>
<form>
<div class="id_input_box">
<input id="id_txt" type="text" placeholder="아이디를 입력하세요.">
<p class="id_input_check"></p>
<button class="input_confirm_btn" id="id_confirm">확인</button>
</div>
<div class="pw_input_box">
<input id="pw_txt" type="password" placeholder="비밀번호를 입력 하세요.">
<p class="pw_input_check"></p>
<button class="input_confirm_btn" id="pw_confirm">확인</button>
</div>
<div class="email_input_box">
<input id="email_txt" type="email" placeholder="이메일을 입력 하세요.">
<p class="email_input_check"></p>
<button class="input_confirm_btn" id="email_confirm">확인</button>
</div>
<div class="phone_input_box">
<input id="phone_txt" type="tel" placeholder="전화번호를 입력 하세요.">
<p class="phone_input_check"></p>
<button class="input_confirm_btn" id="phone_confirm">확인</button>
</div>
<button class="reg_req_btn">가입 요청</button>
</form>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"></script>
<script src="script.js"></script>
</body>
</html>
- CSS
* {
box-sizing: border-box;
}
body {
width: 500px;
margin: 20px auto;
}
h1 {
font-size: 2em;
margin-bottom: 20px;
}
input {
width: 300px;
height: 50px;
border-radius: 10px;
padding-left: 20px;
}
.input_confirm_btn {
width: 100px;
height: 50px;
border-radius: 10px;
margin-bottom: 24px;
background-color: royalblue;
color: white;
border: none;
border: 1px solid blue;
}
.input_confirm_btn:active {
position: relative;
left: 2px;
top: 2px;
}
.id_input_box {
position: relative;
}
.id_input_check {
position: absolute;
top : 52px;
right: 200px;
}
.pw_input_box {
position: relative;
}
.pw_input_check {
position: absolute;
top: 52px;
right: 200px;
}
.email_input_box {
position: relative;
}
.email_input_check {
position: absolute;
top: 52px;
right: 200px;
}
.phone_input_box {
position: relative;
}
.phone_input_check {
position: absolute;
top: 52px;
right: 200px;
}
.reg_req_btn {
margin-top: 30px;
font-size: 1.2em;
width: 404px;
height: 50px;
border-radius: 10px;
margin-bottom: 24px;
background-color: darkgray;
color: white;
border: none;
border: 1px solid darkgray;
}
.reg_req_btn:active {
position: relative;
top: 2px;
left: 2px;
}
- JS
// 정규식 조건
const regexId = /^\w{8,20}$/;
const regexPw = /^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[@$!%*?&])[A-Za-z\d@$!%*?&]{8,20}$/;
const regexMail = /^([a-z]+\d*)+(\.?\w+)+@\w+(\.\w{2,3})+$/;
const regexTel = /^\d{2,3}-\d{3,4}-\d{4}$/;
// const regexid = /^\w{8,20}$/;
// const regexpw = /^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[@$!%*?&])[A-Za-z\d@$!%*?&]{8,20}$/;
// const regexemail = /^([a-z]+\d*)+(\.?\w+)+@\w+(\.\w{2,3})+$/;
// const regexphone = /^\d{2,3}-\d{3,4}-\d{4}$/;
// 올바르게 입력했는지를 저장해주는 변수들
let isId = false;
let isPw = false;
let isEmail = false;
let isPhone = false;
// let isid = false;
// let ispw = false;
// let isemail = false;
// let isphone = false;
//버튼들
const idBtn = document.querySelector('#id_confirm');
const pwBtn = document.querySelector('#pw_confirm');
const emailBtn = document.querySelector('#email_confirm');
const phoneBtn = document.querySelector('#phone_confirm');
// 유효성 검사 후 결과를 표시해주는 p태그들
let idCheck = document.querySelector('.id_input_check');
let pwCheck = document.querySelector('.pw_input_check');
let emailCheck = document.querySelector('.email_input_check');
let phoneCheck = document.querySelector('.phone_input_check');
/* 리펙토링 */
// 아이디
idBtn.addEventListener('click', function(event) {
let val = document.querySelector('#id_txt').value;
event.preventDefault();
isId = regexId.test(val);
showMsg(isId, idCheck);
});
// 비번
pwBtn.addEventListener('click', function(event) {
let val = document.querySelector('#pw_txt').value;
event.preventDefault();
isPw = regexPw.test(val);
showMsg(isPw, pwCheck);
});
// 이메일
emailBtn.addEventListener('click', function(event) {
let val = document.querySelector('#email_txt').value;
event.preventDefault();
isEmail = regexMail.test(val);
showMsg(isEmail, emailCheck);
});
// 전화번호
phoneBtn.addEventListener('click', function(event) {
let val = document.querySelector('#phone_txt').value;
event.preventDefault();
isPhone = regexTel.test(val);
showMsg(isPhone, phoneCheck);
});
//if문 공통 부분 통합
function showMsg(isX, xCheck) {
if(isX) {
xCheck.innerHTML = "사용가능";
xCheck.style.color = 'green';
} else {
xCheck.innerHTML = "불가능";
xCheck.style.color = 'red';
}
isTrue();
}
// 버튼 함수 공통 부분 통합
function isTrue() {
if(isId && isPw && isEmail && isPhone) {
document.querySelector('.reg_req_btn').style.background = 'blue';
}
}
/* ---------------------------------------------------------------------------------------------------------------- */
/* 시도해보려다 포기한 통합 코드 */
/*
//if문 반복 공용
const arr = [id, pw, email, phone];
arr.forEach(function(item) => {
`${item}Btn`.addEventListener('click', function(event) {
event.preventDefault();
let val = document.querySelector(`'#${item}_txt'`).value;
if(`regex${item}`.test(val)) {
isid = true;
`${item}Check`.innerHTML = "사용 가능한 아이디입니다.";
`${item}Check`.style.color = "green";
} else if (`!regex${item}`.test(val)) {
isid = false;
`${item}Check`.innerHTML = "사용 불가능한 아이디입니다.";
`${item}Check`.style.color = "tomato";
}
isTrue()
});
});
*/
/* 아래는 리펙토링 전 */
/*
// 아이디
idBtn.addEventListener('click', function(event) {
//기본동작 막기
event.preventDefault();
let val = document.querySelector('#id_txt').value;
// console.log(document.querySelector('#id_txt').value);
// console.log(regexId.test(val));
if(regexId.test(val)) {
isId = true;
idCheck.innerHTML = "사용 가능한 아이디입니다.";
idCheck.style.color = "green";
} else if (!regexId.test(val)) {
isId = false;
idCheck.innerHTML = "사용 불가능한 아이디입니다.";
idCheck.style.color = "tomato";
}
isTrue()
});
// 비밀번호
pwBtn.addEventListener('click', function(event) {
event.preventDefault();
let val = document.querySelector('#pw_txt').value;
if(regexPw.test(val)) {
isPw = true;
pwCheck.innerHTML = "사용 가능한 비밀번호입니다.";
pwCheck.style.color = "green";
} else if (!regexPw.test(val)) {
isPw = false;
pwCheck.innerHTML = "사용 불가능한 비밀번호입니다.";
pwCheck.style.color = "tomato";
}
isTrue()
});
// 이메일
emailBtn.addEventListener('click', function(event) {
event.preventDefault();
let val = document.querySelector('#email_txt').value;
if(regexMail.test(val)) {
isEmail = true;
emailCheck.innerHTML = "사용 가능한 이메일입니다.";
emailCheck.style.color = "green";
} else if (!regexMail.test(val)) {
isEmail = false;
emailCheck.innerHTML = "사용 불가능한 이메일입니다.";
emailCheck.style.color = "tomato";
}
isTrue()
});
// 전화번호
phoneBtn.addEventListener('click', function(event) {
event.preventDefault();
let val = document.querySelector('#phone_txt').value;
console.log(phoneBtn)
if(regexTel.test(val)) {
isPhone = true;
phoneCheck.innerHTML = "사용 가능한 전화번호입니다.";
phoneCheck.style.color = "green";
} else if (!regexTel.test(val)) {
isPhone = false;
phoneCheck.innerHTML = "사용 불가능한 전화번호입니다.";
phoneCheck.style.color = "tomato";
}
isTrue()
});
*/
See the Pen Untitled by gwooden22 (@gwooden22) on CodePen.
728x90
'프론트엔드 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 open API 사용해보기 (0) | 2022.12.29 |
|---|---|
| 자바스크립트 스크롤 이벤트 (약관동의 체크박스 및 상태바 만들기) (0) | 2022.12.29 |
| 자바스크립트 카운트 다운 알림창 만들기 (0) | 2022.12.28 |
| 자바스크립트 캐러셀(carousel) (0) | 2022.12.28 |
| 자바스크립트 DATASET (1) | 2022.12.28 |
Comments

