gwooden_코린이
자바스크립트 이용한 다크모드 만들어보기 본문
- HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
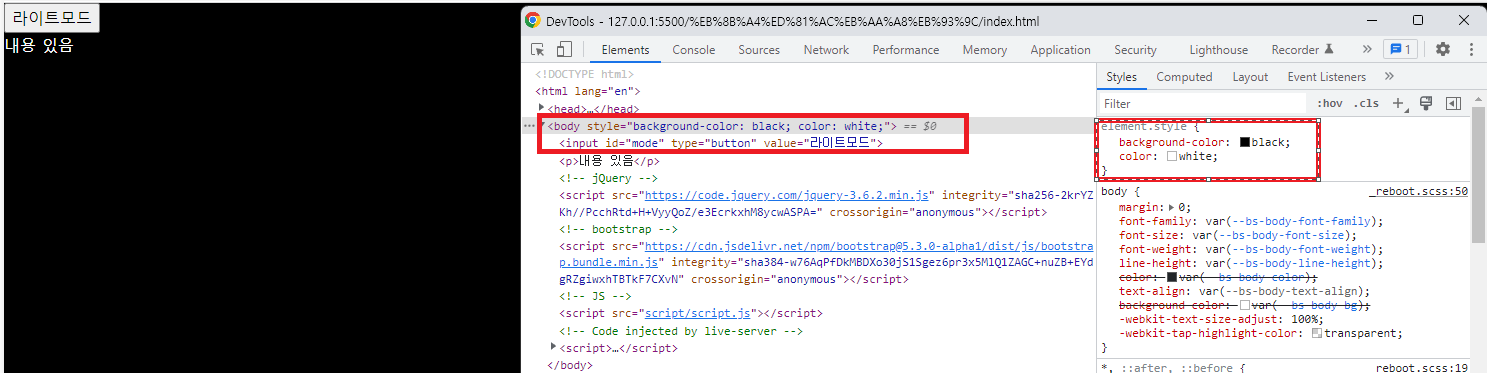
<input id="mode" type="button" value="다크모드">
<p>내용 있음</p>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.6.2.min.js" integrity="sha256-2krYZKh//PcchRtd+H+VyyQoZ/e3EcrkxhM8ycwASPA=" crossorigin="anonymous"></script>
<!-- bootstrap -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
<!-- JS -->
<script src="script/script.js"></script>
</body>
</html>다크모드 기능을 사용하기 위해 HTML에서 <input> 태그를 통해 버튼 타입을 설정해주어 만들어준다. value에는 "다크모드"라고 적어주고 해당 버튼으 마우스 클릭 이벤트가 발생할때 변경 될 수 있도록 조치해둔다.
<p>태그는 단순이 내용이 담겨져 있는 상황을 가정하여 넣어둔 것
- JavaScript
1. JS로 코드 구성
/* JS */
let cnt = 0; //클릭횟수를 저장하는 변수
let mode = document.querySelector('#mode'); //공통되는 부분은 변수안에 집어 넣고 사용
mode.addEventListener('click', function(){
cnt++;
//버튼 글씨 라이트 모드와 다크 모드 on/off
if(cnt % 2 == 1) {
// mode.setAttribute('value', '라이트모드'); <-- 아래 코드랑 같은 기능
mode.value='라이트모드';
//버튼 글씨 다크모드일때 배경색 검정 글꼴 흰색
document.body.style.background = 'black';
document.body.style.color ='white';
} else {
mode.value='다크모드';
// 버튼 글씨 라이트모드일때 배경 흰색 글꼴 검정
document.body.style.background = 'white';
document.body.style.color ='black';
}
});자바스크립트를 이용해 <input id="mode">를 let mode 변수에 저장하고 쉽고 빠르게 불러올수 있도록 해둔다.
let cnt를 이용해 마우스 클릭 이벤트가 발생할 때마다 클릭횟수를 저장하는 변수를 만들어둔다.
mode변수에 addEventListener기능을 이용해 클릭했을때 함수를 설정해준다.
클릭할 때 마다 cnt++;로 cnt값이 계속해서 증가되게 해준다.
if문을 통해 클릭 했을때 cnt에 저장해둔 값이 % 2로 했을대 나머지가 1인 경우 value 속성을 라이트 모드로 바꿔주고 body에 style은 background 색을 검정색으로 바꿔주고 글꼴색을 흰색으로 바꿔준다.
아닌경우 value 속성을 다크모드로 바꿔주고 body에 style은 background 색을 흰색으로 바꿔주고 글꼴색은 검정색으로 바꿔준다.
클릭 이벤트는 클라이언트에서 직접 요청을 할 때마다 발생하기 때문에 따로 for문을 사용할 필요는 없다.
2. jQuery를 이용한 리펙토링
/* jQuery */
let cnt = 0; //클릭횟수를 저장하는 변수
$('#mode').on('click', function() {
cnt++;
if(cnt % 2 == 1) {
// document.querySelector('#mode').setAttribute('value', '라이트모드'); <-- 아래 코드랑 같은 기능
// $('#mode').attr('value', '라이트모드');
//document.querySelector('#mode').value='라이트모드'; <-- 아래 코드랑 같은 기능
$('#mode').val('라이트모드');
$('body').css('backgroundColor', 'black');
$('body').css('color', 'white');
} else {
$('#mode').val('다크모드');
$('body').css('backgroundColor', 'white');
$('body').css('color', 'black');
}
});제이쿼리를 이용해 코드 소스를 더 간소화 시키고 최적화를 할 수 있다.
$()을 이용해 손쉽게 선택자를 넣을 수 있고 이벤트 요소도 .on('click')을 통해 클릭 했을때 발생하는 기능을 넣어줄 수 있다.


'프론트엔드 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 캐러셀(carousel) (0) | 2022.12.28 |
|---|---|
| 자바스크립트 DATASET (1) | 2022.12.28 |
| 자바스크립트 부트스트랩을 이용한 메뉴만들기 (0) | 2022.12.27 |
| 자바스크립트 + 제이쿼리 장바구니 상품 수량 (0) | 2022.12.27 |
| 자바스크립트 + 제이쿼리 장바구니 담기/추가 기능 (0) | 2022.12.26 |



