gwooden_코린이
자바스크립트 + 제이쿼리 장바구니 상품 수량 본문
728x90
//.previousElementSibling 자기자신 전에있는 형제요소 찾아줌
//.siblings 찾고 싶은 요소 다이렉트로 찾아줌
//상황에 맞게끔 활용하면 된다.
$('.cart').on('click', function(e){
/* JS
let name = e.target.previousElementSibling.previousElementSibling.innerHTML;
*/
/* jQuery */
let name = $(e.target).siblings('h5').html();
// let.temp = localStorage.getItem('name') == let temp = JSON.parse(localStorage.name);
if(localStorage.getItem('name') != null) {
//로컬스토리지에 있는 name을 빼와서 다시 배열형태로 변환
let temp = JSON.parse(localStorage.name);
//거기에 클릭한 과일 이름을 배열에 추가
temp.push(name);
//다시 json으로 변환 후 로컬 스토리지에 저장시킴
localStorage.setItem('name' , JSON.stringify(temp));
} else {
// 오브젝트 형태로 변환 {'name':name} , 'cnt' : 1} <-- 물품 장바구니 수량 증가 로컬스토리지에 담기
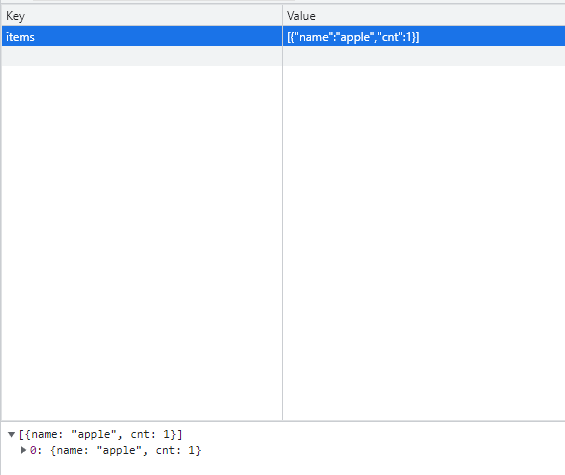
localStorage.setItem('items', JSON.stringify([{'name': name, 'cnt' : 1}]));
}
});
오브젝트 형태로 변환 {'name':name, 'cnt' : 1} <-- 물품 장바구니 수량 증가 로컬스토리지에 담기
localStorage.setItem('items', JSON.stringify([{'name': name, 'cnt' : 1}]));
if(localStorage.getItem('name') != null) {
let isHave; // 과일이 로컬스토리지에 있나 없나를 알려주는 변수
let index; //과일이 로컬스토리지에 있으면 해당 위치를 저장 변수- let isHave; -> 과일이 로컬스토리지에 있나 없나를 알려주는 변수
- let index; -> 과일이 로컬스토리지에 있으면 해당 위치를 저장 변수
let fruits = [
{name: 'apple', memo: '빨개요'},
{name: 'mango', memo: '달달함'},
{name: 'melon', memo: '맛있음'},
{name: 'watermelon', memo: '싱싱함'},
];
fruits.forEach((data) => {
let second = `<div class="col">
<div class="card" style="width: 18rem;">
<img src="img/${data.name}.jpg" class="card-img-top">
<div class="card-body">
<h5 class="card-title">${data.name}</h5>
<p class="card-text">${data.memo}</p>
<button class="btn btn-primary cart">담기</button>
</div>
</div>
</div>`;
$('.row').eq(0).append(second);
})
$('.cart').on('click', function(e) {
let name = $(e.target).siblings('h5').html();
if(localStorage.getItem('items') != null) {
let isHave; // 과일이 로컬스토리지에 있나 없나를 알려주는 변수
let index; // 과일이 로컬스토리지에 있으면 해당 위치를 저장하는 변수
let temp = localStorage.getItem('items'); //로컬스토리지에서 값 가져오기
temp = JSON.parse(temp); //배열로 변환
//로컬스토리지(temp)에 담기를 누른 과일(name)이 있나 없나를 찾아주는 반복문
temp.forEach((data,i) => { //반복
if(data.name === name){ //temp 배열에 들어있는 값을 data로 보내주어 교차확인 (순차적으로)
isHave = true;
index = i; //해당 과일이 있는 배열방 위치를 기억
}
});
if(isHave) {
temp[index].cnt++;
} else{
temp.push({'name': name, 'cnt': 1});
}
// temp.push(name);
temp = JSON.stringify(temp);
localStorage.setItem('items', temp);
} else {
// 배열에 여러값을 넣기 위해 오브젝트화 및 json화
localStorage.setItem('items', JSON.stringify([{'name': name, 'cnt': 1 }]));
}
});
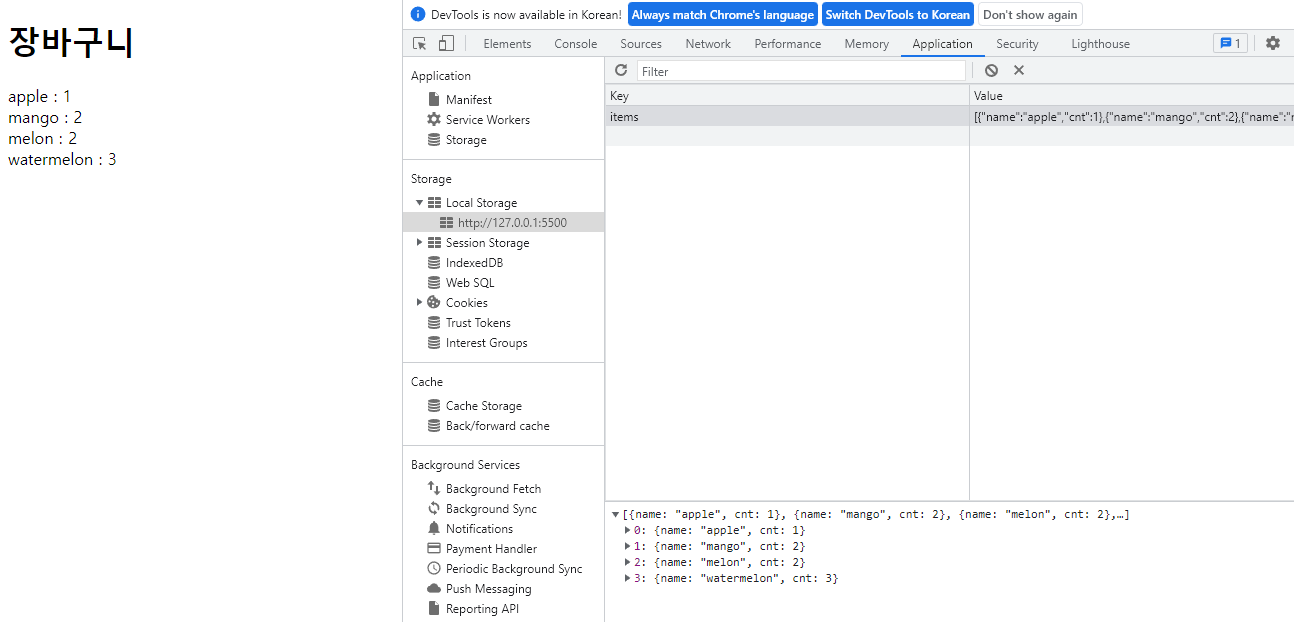
let list = localStorage.getItem('items');
list = JSON.parse(list);
list.forEach((data) => {
// data = Object.values(data); //묶어서 출력이 됨
$('.list').append(`<div>${data.name} : ${data.cnt}</div>`);
});
728x90
'프론트엔드 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 이용한 다크모드 만들어보기 (0) | 2022.12.27 |
|---|---|
| 자바스크립트 부트스트랩을 이용한 메뉴만들기 (0) | 2022.12.27 |
| 자바스크립트 + 제이쿼리 장바구니 담기/추가 기능 (0) | 2022.12.26 |
| 자바스크립트 + 제이쿼리 이벤트 (0) | 2022.12.26 |
| 자바스크립트 + 제이쿼리 장바구니 카드 만들기 (0) | 2022.12.26 |
Comments




