gwooden_코린이
스프링_view_입문NO.3 본문
- View 환경설정
- Welcome page 생성
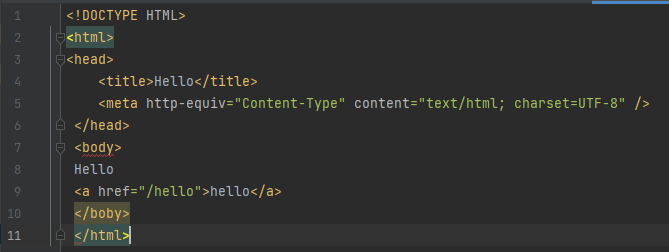
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>도메인으로 들어오면 나오는 첫 화면 page
- 스프링 부트가 제공하는 Welcome page 기능
static/index.html- resources/static/index.html
- static/index.html을 올려두면 Welcome page 기능을 제공한다.

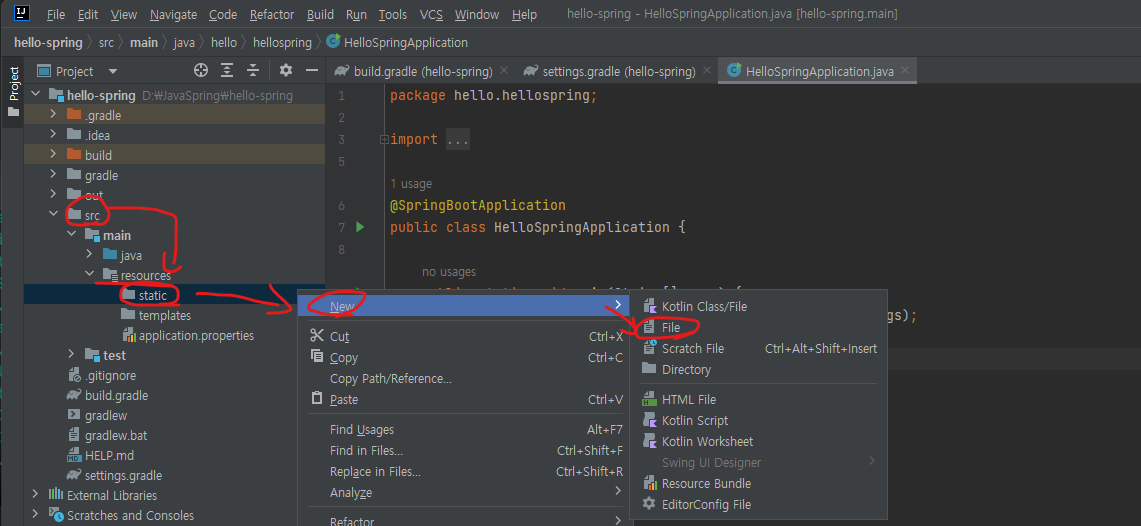
웰컴 페이지를 만들기 위해서는 src -> resources -> static(정적 리소스)에 새로운 파일을 생성해준다.

파일명은 index이고 확장자명은 html로 한다 -> index.html

위 html 소스코드를 입력 및 복사해서 넣어준다.


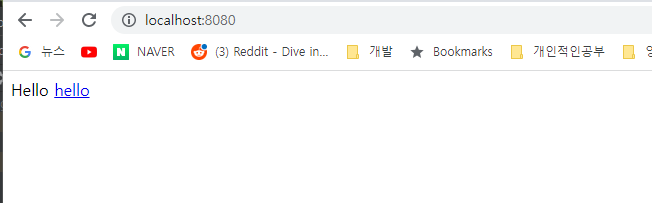
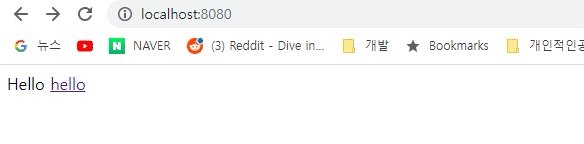
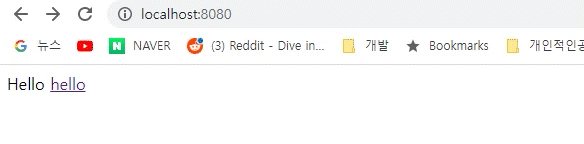
왼쪽이 아무것도 출력할게 없어 Error Page를 보여주고
오른쪽은 Welocome Page라는 출력 기능을 넣고 난 후 페이지 모습이다.
- 스프링이 웹 애플리케이션 생테계 전반들 다 담고 있어 필요한 기능들을 찾아서 사용할 능력도 중요하다.
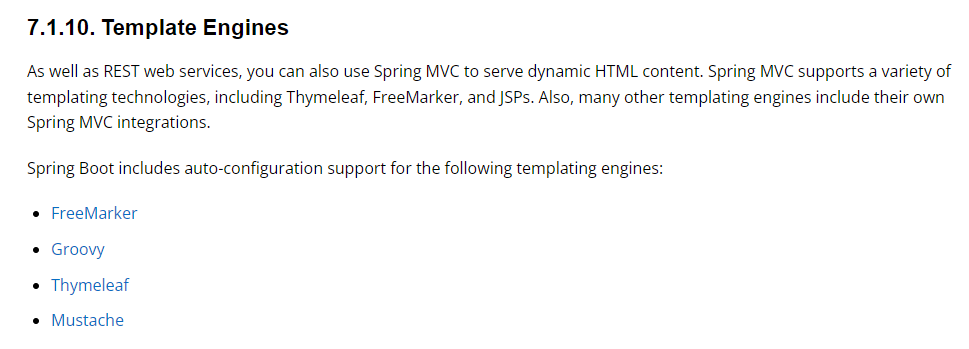
- 스프링 io 사이트를 통해 해당 기능에 대해 컨트롤+F를 이용해 관련 내용을 아래 처럼 찾는게 가능하다.

- 위 Welcome Page는 정적 페이지이다. html 소스코드 자체를 파일 통째로 넘겨주는 형
thymeleaf 템플릿 엔진
- Welcome Page에 loop를 넣거나 해서 코드에 모양을 변경할 수 있다.
- thymeleaf 공식 사이트: https://www.thymeleaf.org
- 스프링 공식 튜토리얼: https://spring.io/guides/gs/serving-web-content
- 스프링부트 메뉴얼: Spring Boot Features
Spring Boot Features
Graceful shutdown is supported with all four embedded web servers (Jetty, Reactor Netty, Tomcat, and Undertow) and with both reactive and Servlet-based web applications. It occurs as part of closing the application context and is performed in the earliest
docs.spring.io


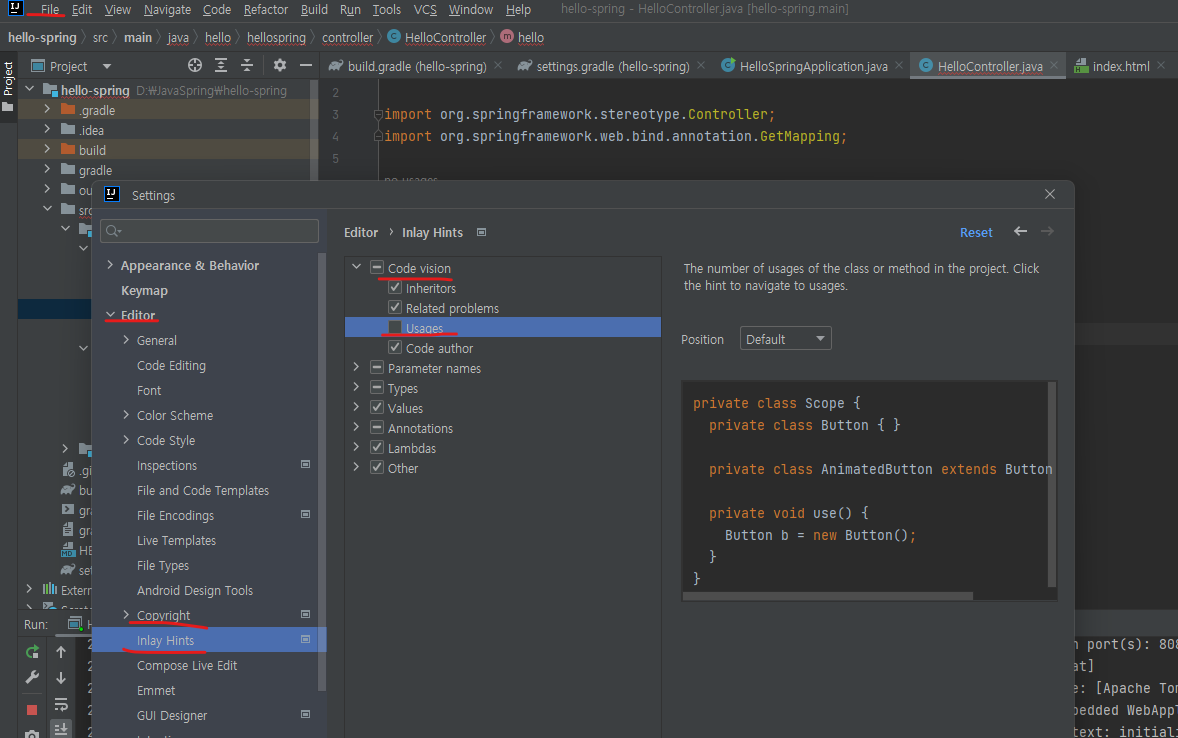
인텔리제이 자체 기능 중 하나로 코드내에 usage, usages 힌트가 추가되었다고 한다. 좋은 기능이라고 하지만 오히려 코드라인 한줄을 차지하고 있어 더 난잡해 보이는 듯한 느낌이 강해 해당 기능을 꺼둘 예정이다.

file -> settings -> Editor -> Inlay Hints -> Usages를 체크해제를 통해 기능 해제를 하면 된다.
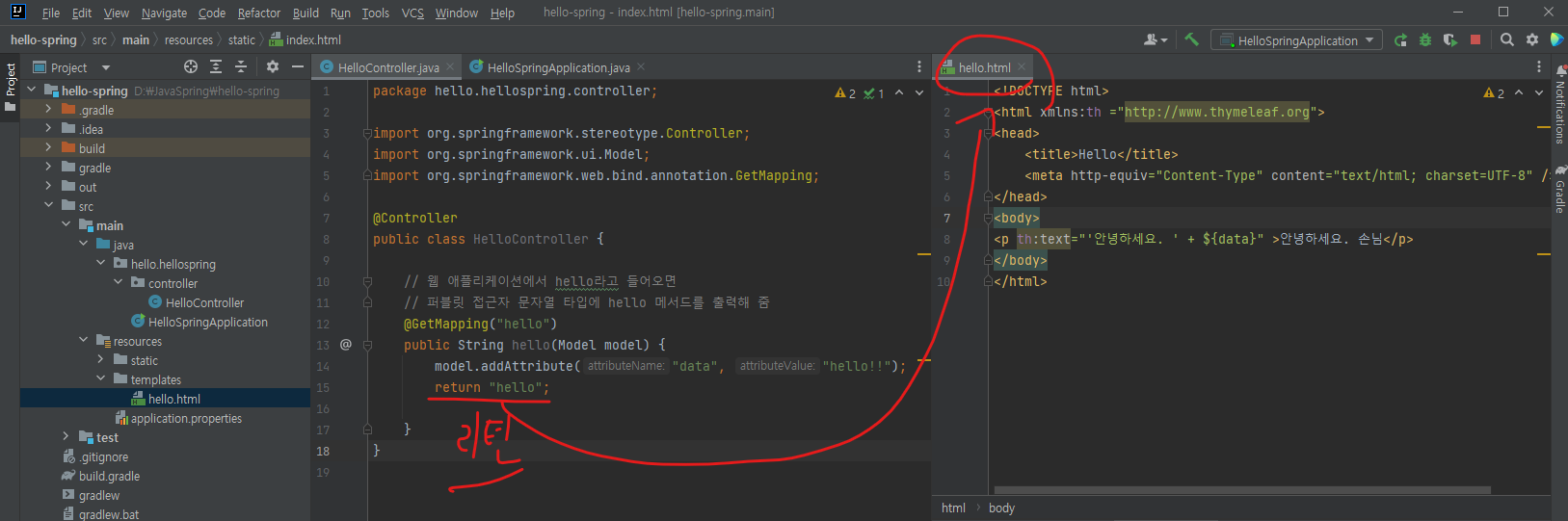
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
// 웹 애플리케이션에서 hello라고 들어오면
// 퍼블릿 접근자 문자열 타입에 hello 메서드를 출력해 줌
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
}
<!DOCTYPE html>
<html xmlns:th ="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>th <- 타임리프 엔진 사용할 수 있게 해주는 기능
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
<p th:text="'안녕하세요. ' + hello!!" >안녕하세요. 손님</p>${data} 부분이 hello!!로 치환이 된다. data 자체카 키값이라 data라는 키값에 있는 value값을 가져오는 형식

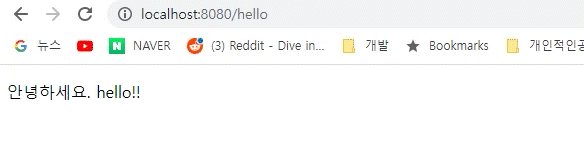
서버를 실행 시키면 위 처럼 hello 버튼을 클릭하게 되면 기존에 에러 페이지가 아닌 key값에 보관된 value값이 출력되어 출력된다.

@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
스프링이 'model'이라는 것을 만들어서 넣어준다.

hello.html로 hello라는 메서드를 넘겨줘서 렌더링을 하라는 의미
- 컨트롤러에서 리턴 값으로 문자를 반환하면 뷰 리졸버( viewResolver )가 화면을 찾아서 처리한다.
- 스프링 부트 템플릿엔진 기본 viewName 매핑
- resources:templates/ +{ViewName}+ .html
| > 참고: spring-boot-devtools 라이브러리를 추가하면, html 파일을 컴파일만 해주면 서버 재시작 없이 View 파일 변경이 가능하다. 인텔리J 컴파일 방법: 메뉴 build Recompile |
'스프링 > 인텔리제이 스프링 입문 1편' 카테고리의 다른 글
| 스프링_정적컨텐츠_입문NO.5 (0) | 2022.12.11 |
|---|---|
| 스프링_빌드&실행_입문NO.4 (0) | 2022.12.11 |
| 스프링_라이브러리_입문NO.2 (0) | 2022.12.11 |
| 스프링_프로젝트 생성_입문NO.1 (0) | 2022.12.11 |
| 스프링 시작을 위한 - 인텔리제이(IntelliJ) 설치 (0) | 2022.12.11 |




