gwooden_코린이
자바스크립트js DOM 본문
728x90
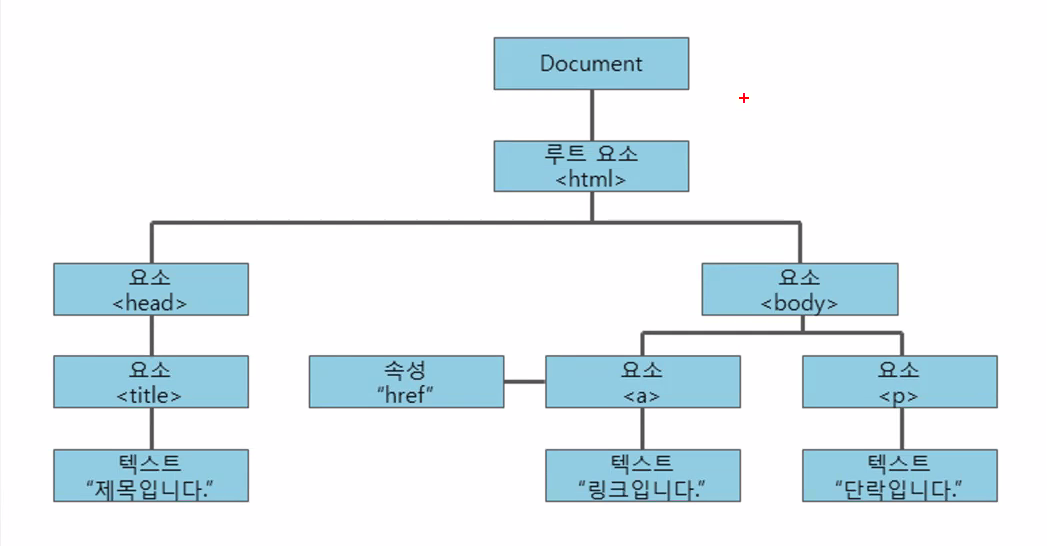
- DOM (document object model)
- JS - html을 접근

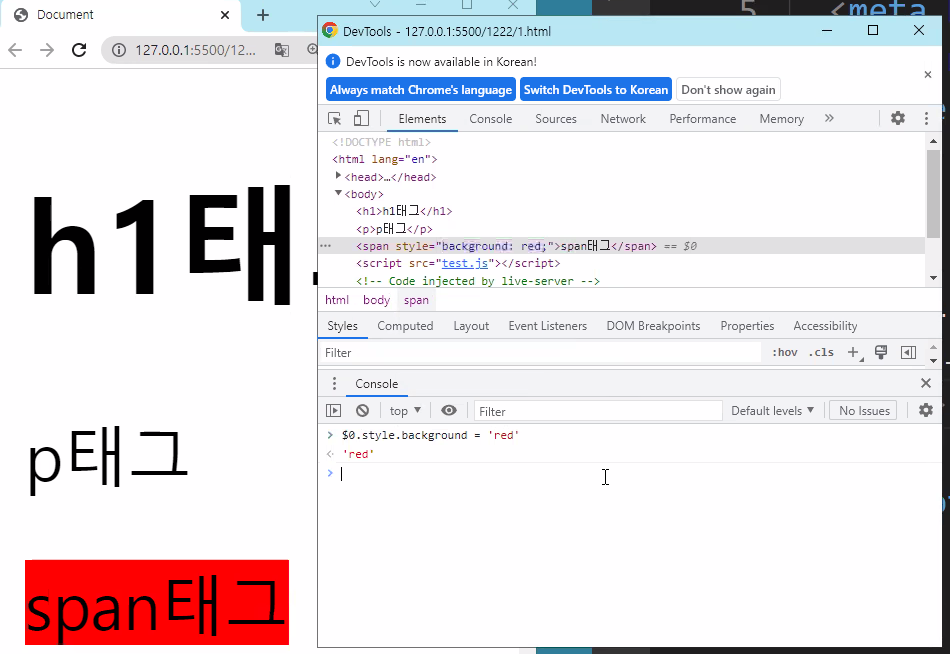
document.body.style.background = 'red';
setTimeout(() => document.body.style.background = '', 3000);


for(let i=0; i<document.body.childNodes.length; i++) {
console.log(document.body.childNodes[i]);
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="elem">
<div id="elem-child">내용</div>
</div>
<script src="1.js"></script>
</body>
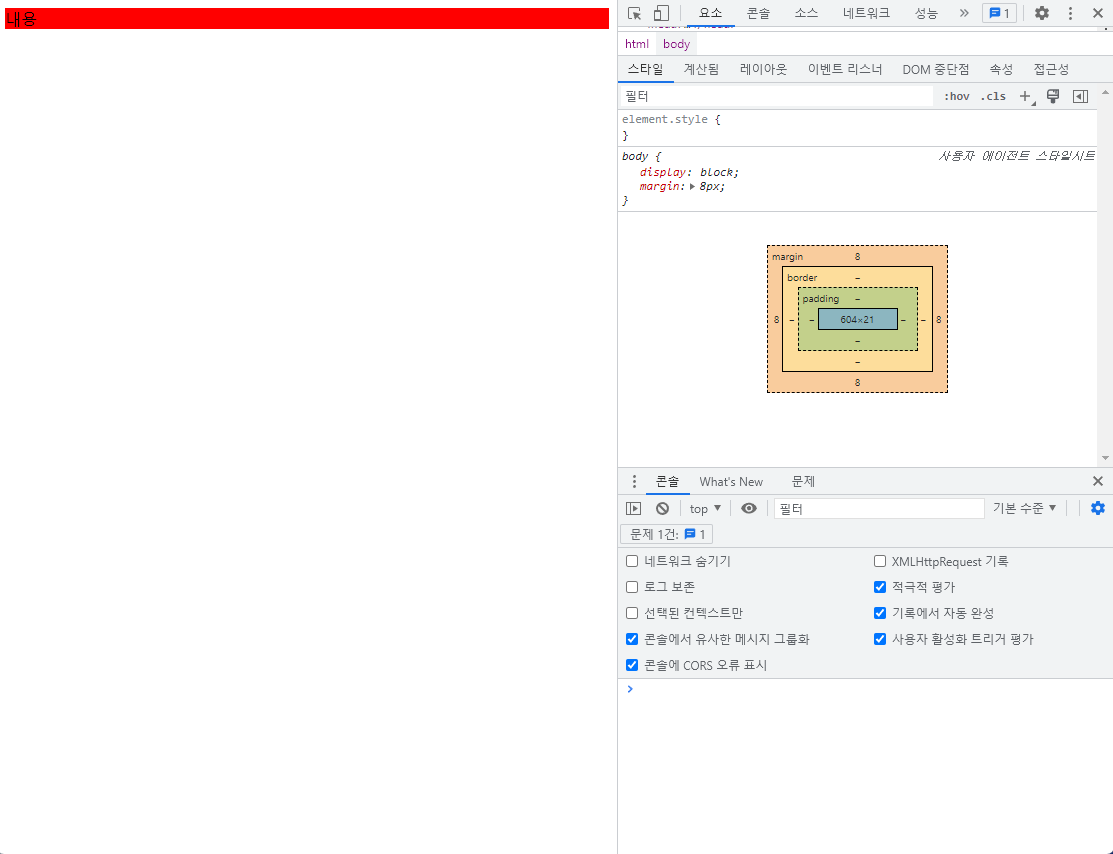
</html>let a = document.getElementById('elem');
a.style.background = 'red';
//위에 코드와 아래 코드는 같은 것
document.getElementById('elem').style.background = 'red'

변수에 저장해서 사용하면 다른 기능을 추가할때 효율성이 좋다.
let a = document.getElementById('elem');
a.style.background = 'red';
a.style.color = 'white';
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>1-1</li>
<li>1-2</li>
</ul>
<ul>
<li>2-1</li>
<li>2-2</li>
</ul>
<script src="1.js"></script>
</body>
</html> // querySelector 만족하는 모든 요소를 전부 검색해서 첫 번째 값을 찾아줌
// querySelectorAll 만족하는 모든 요소를 전부 검색해서 다 찾아줌
let a = document.querySelectorAll('ul > li');
console.log(a); // <-- a 변수에 있는 값을 출력하게 되면 배열방으로 표시
// innerHTML 태그안에 들어있는 값을 읽어줌
for(let i of a) {
console.log(i.innerHTML);
}
요소를 변경하는 것도 가능하다.
a[0].innerHTML = '다른거';
for(let i of a) {
console.log(i.innerHTML);
}

querySelectorAll('요소')[몇번째].기능
보통 요소는 여러개가 있기 때문에 [ ] 몇 번째 인지 확인을 해줘야 된다.
('요소') 요소에는 class면 .을 붙이고 id면 #을 붙이면 된다.
document.querySelectorAll('ul')[0].style.background = 'red';
document.querySelectorAll('ul')[1].style.background = 'skyblue';
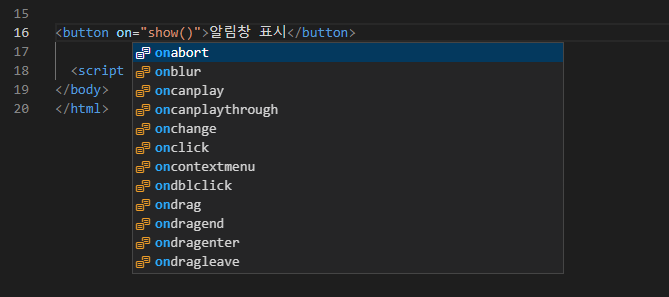
<태그명 onclick="알림창표시되는 js코드">
html에 이벤트 속성을 심어준 것!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="1.css">
</head>
<body>
<div class="alert-box" id="ab">
알림창
</div>
<button onclick="show()">알림창 표시</button>
<script src="1.js"></script>
</body>
</html>.alert-box {
background-color: aqua;
padding: 20px;
border-radius: 10px;
display: none;
}function show() {
document.getElementById('ab').style.display = 'block';
}
알림창 다시 닫고 싶을 때
<div class="alert-box" id="ab">
알림창
<button onclick="showClose()">X</button>
</div>function showClose() {
document.getElementById('ab').style.display = 'none';
}

자바스크립트에서 함수 하나로 리팩토링 했을때
function showHide(dp) {
document.getElementById('ab').style.display = dp;
}<div class="alert-box" id="ab">
알림창
<button onclick="showHide('none')">X</button>
</div>
<button onclick="showHide('block')">알림창 표시</button>
클래스로 찾을때는 [ ] 몇 번째 꺼인지 표시해줘야 된다.

querySelector('요소') <- 해당 요소에 제일 첫 번째만 찾아준다.
- ('.test') : .을 붙이면 class를 인식
- ('#test') : #을 붙이면 id를 인식
querySelectorAll('요소') <- 해당 요소를 모두 찾아준다.
- ('.test') : .class는 [ ] 몇 번째인지 표시가 필수
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="1.css">
</head>
<body>
<div class="alert-box" id="ab">
알림창
<button onclick="alertBox()">X</button>
</div>
<button onclick="alertBox('첫 번째')">알림창1 표시</button>
<button onclick="alertBox('두 번째')">알림창2 표시</button>
<button onclick="alertBox('세 번째')">알림창3 표시</button>
<script src="1.js"></script>
</body>
</html>.alert-box {
background-color: aqua;
padding: 20px;
border-radius: 10px;
display: none;
}function alertBox(ar) {
document.getElementById('ab').innerHTML = ar;
document.getElementById('ab').style.display = 'block';
}
728x90
'프론트엔드 > 자바스크립트' 카테고리의 다른 글
| 제이쿼리 기능 사용해보기 (0) | 2022.12.23 |
|---|---|
| 제이쿼리 기능 적용 및 nodejs 적용하기 (0) | 2022.12.23 |
| 자바스크립트js 메서드 (0) | 2022.12.23 |
| 자바스크립트js Object 객체 (0) | 2022.12.22 |
| 자바스크립트js 화살표 함수 (람다) (0) | 2022.12.22 |
Comments




