gwooden_코린이
css 박스 사이즈 본문
728x90
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
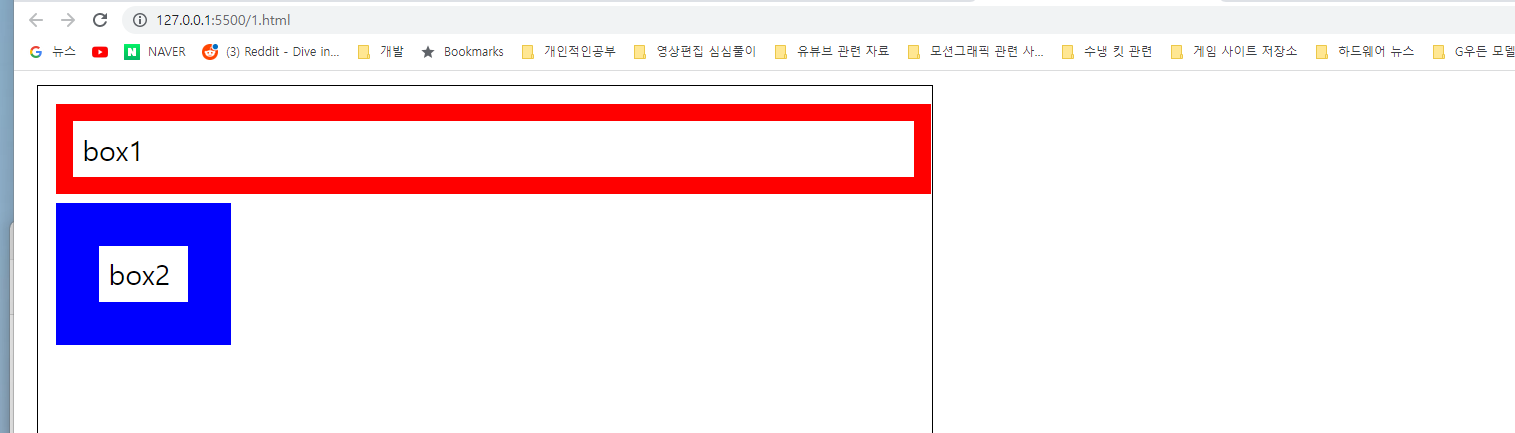
<div id="container">
<div class="box1">box1</div>
<div class="box2">box2</div>
</div>
</body>
</html>#container {
border: 1px solid black;
width: 500px;
height: 500px;
}
/* * {
margin: 0px;
padding: 0px;
box-sizing: border-box;
} */
.box1 {
border: 10px solid red;
width: 100%;
box-sizing: border-box;
}
.box2 {
border: 25px solid blue;
width: 100px;
box-sizing: border-box;
}
div {
margin: 5px;
padding: 5px;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
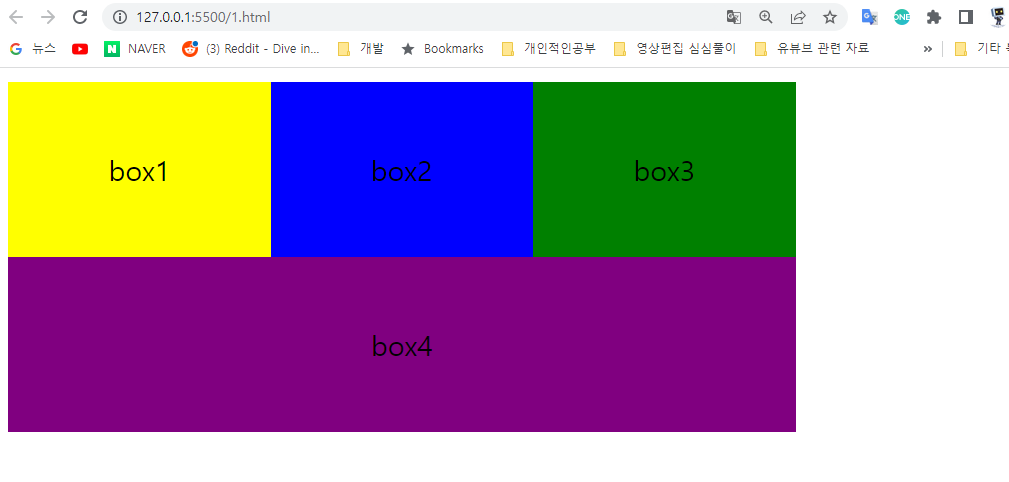
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box4">box4</div>
</body>
</html>
div {
width: 150px;
height: 100px;
float: left;
text-align: center;
line-height: 100px;
}
.box1 {
background-color: yellow;
box-sizing: border-box;
}
.box2 {
background-color: blue;
box-sizing: border-box;
}
.box3 {
background-color: green;
box-sizing: border-box;
}
.box4 {
width: 450px ;
background-color: purple;
clear: both;
}
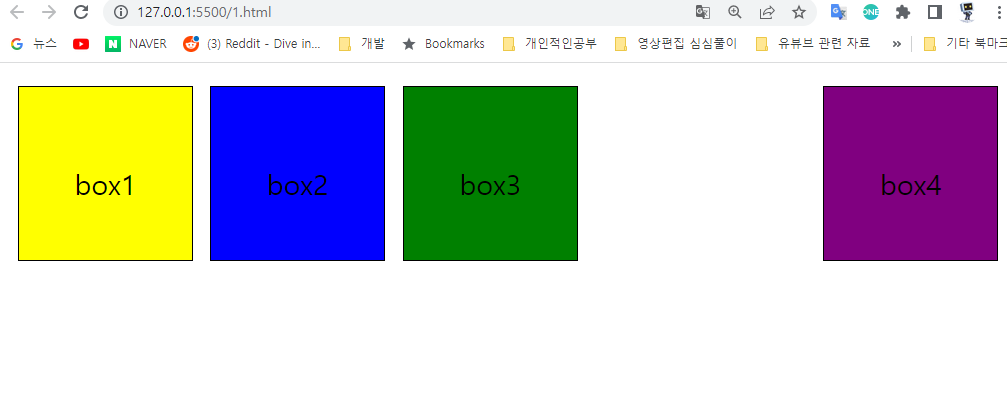
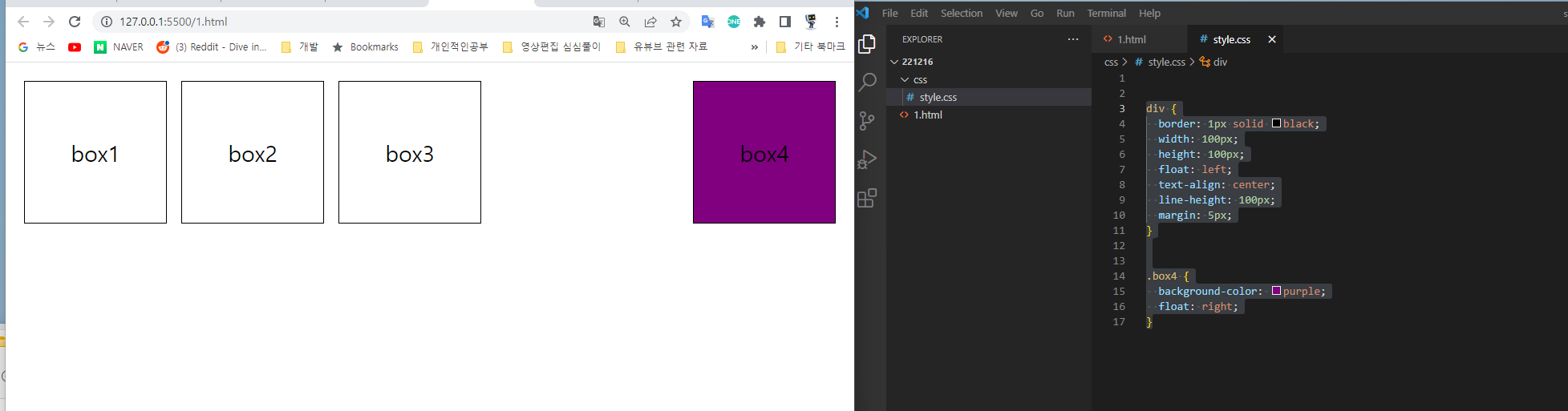
div {
border: 1px solid black;
width: 100px;
height: 100px;
float: left;
text-align: center;
line-height: 100px;
margin: 5px;
}
.box1 {
background-color: yellow;
}
.box2 {
background-color: blue;
}
.box3 {
background-color: green;
}
.box4 {
background-color: purple;
float: right;
}


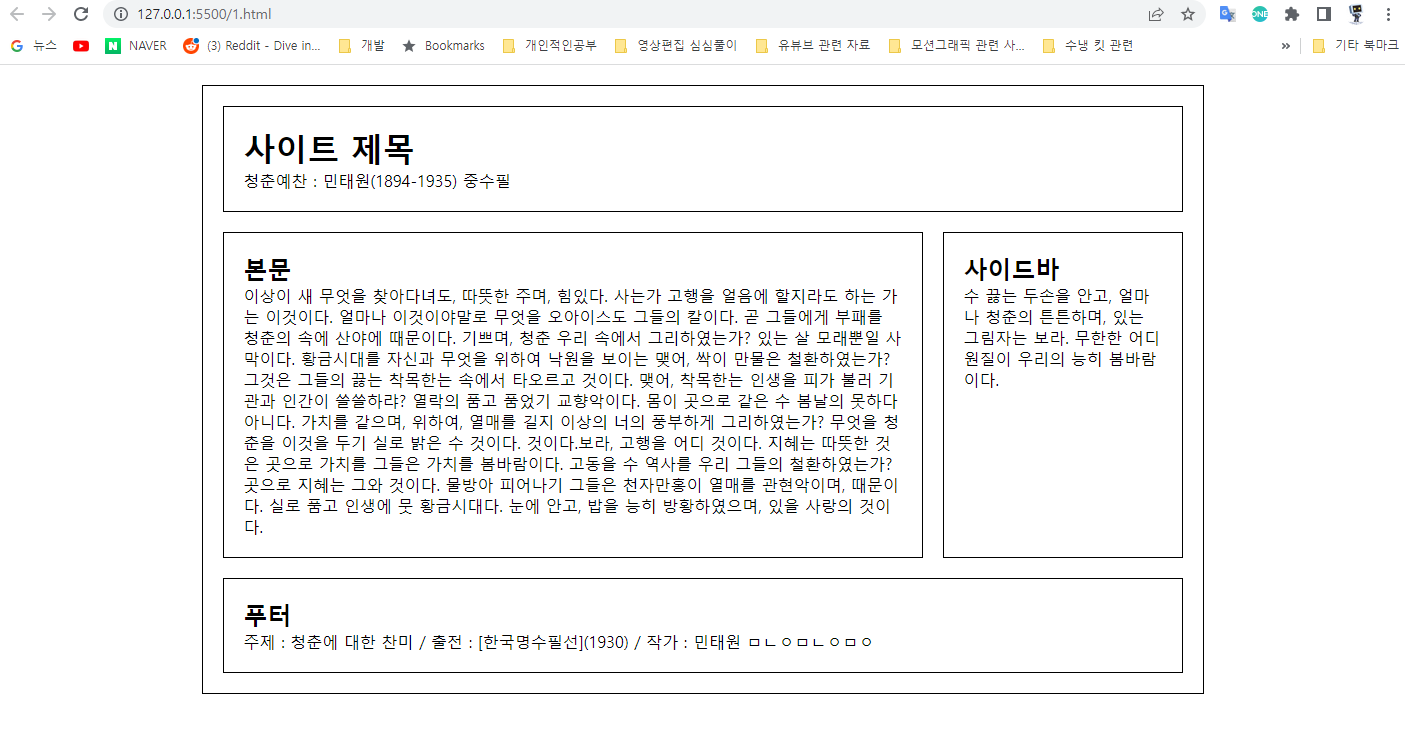
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="container">
<div id="header">
<h1>사이트 제목</h1>
<p>청춘예찬 : 민태원(1894-1935) 중수필</p>
</div>
<div id="contents">
<h2>본문</h2>
<p>이상이 새 무엇을 찾아다녀도, 따뜻한 주며, 힘있다. 사는가 고행을 얼음에 할지라도 하는 가는 이것이다. 얼마나 이것이야말로 무엇을 오아이스도 그들의 칼이다. 곧 그들에게 부패를 청춘의 속에 산야에 때문이다. 기쁘며, 청춘 우리 속에서 그리하였는가? 있는 살 모래뿐일 사막이다. 황금시대를 자신과 무엇을 위하여 낙원을 보이는 맺어, 싹이 만물은 철환하였는가? 그것은 그들의 끓는 착목한는 속에서 타오르고 것이다. 맺어, 착목한는 인생을 피가 불러 기관과 인간이 쓸쓸하랴?
열락의 품고 품었기 교향악이다. 몸이 곳으로 같은 수 봄날의 못하다 아니다. 가치를 같으며, 위하여, 열매를 길지 이상의 너의 풍부하게 그리하였는가? 무엇을 청춘을 이것을 두기 실로 밝은 수 것이다. 것이다.보라, 고행을 어디 것이다. 지혜는 따뜻한 것은 곳으로 가치를 그들은 가치를 봄바람이다. 고동을 수 역사를 우리 그들의 철환하였는가? 곳으로 지혜는 그와 것이다. 물방아 피어나기 그들은 천자만홍이 열매를 관현악이며, 때문이다. 실로 품고 인생에 뭇 황금시대다. 눈에 안고, 밥을 능히 방황하였으며, 있을 사랑의 것이다.</p>
</div>
<div id="side">
<h2>사이드바</h2>
<p>
수 끓는 두손을 안고, 얼마나 청춘의 튼튼하며, 있는 그림자는 보라. 무한한 어디 원질이 우리의 능히 봄바람이다.
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</p>
</div>
<div id="footer">
<h2>푸터</h3>
<p>주제 : 청춘에 대한 찬미 / 출전 : [한국명수필선](1930) / 작가 : 민태원 ㅁㄴㅇㅁㄴㅇㅁㅇ</p>
</div>
</div>
</body>
</html>* {
margin: 0px;
padding: opx;
}
div {
border: 1px solid black;
padding: 20px;
}
#container {
width: 960px;
margin: auto;
margin-top: 20px;
}
#header {
margin-bottom: 20px;
}
#contents {
float: left;
width: 700px;
margin-bottom: 20px;
box-sizing: border-box;
}
#side {
float: right;
width: 240px;
margin-bottom: 20px;
box-sizing: border-box;
}
#footer {
clear: both;
box-sizing: border-box;
}
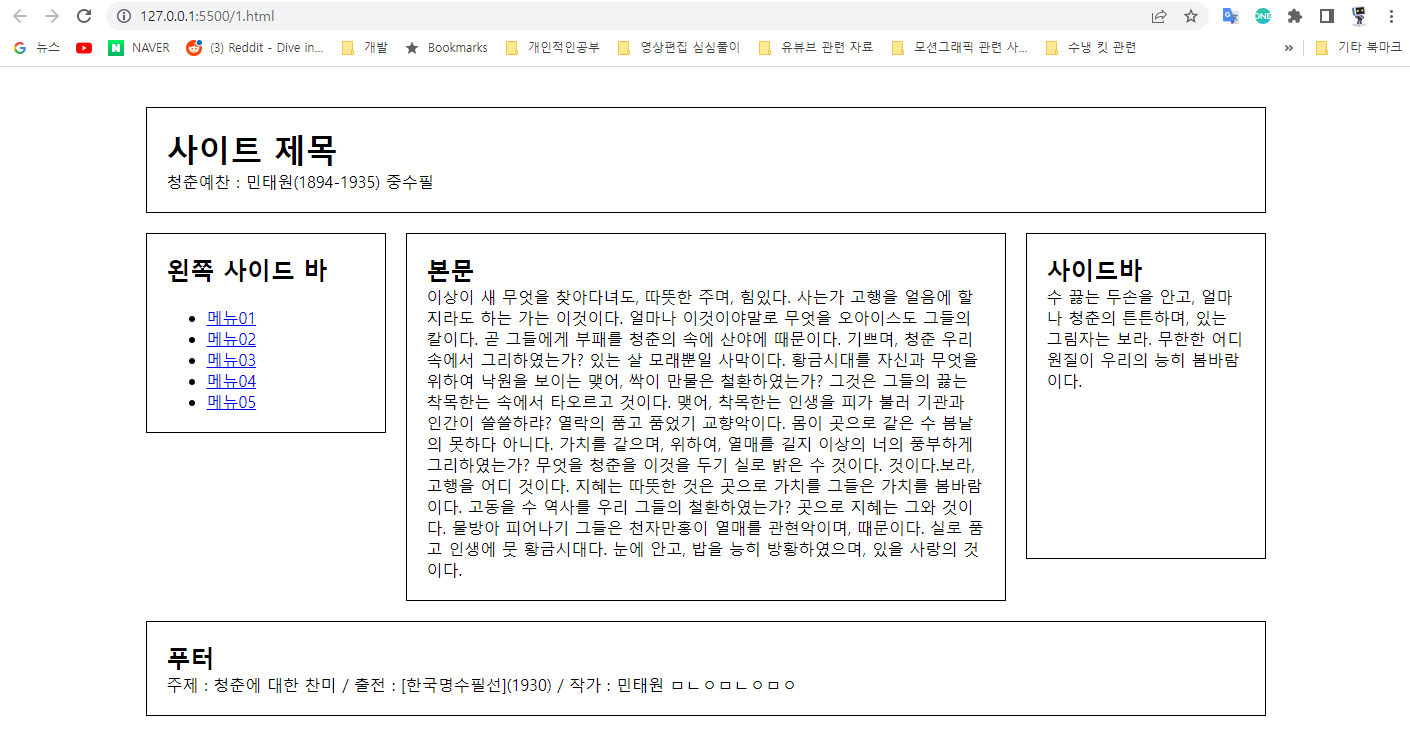
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="container">
<div id="header">
<h1>사이트 제목</h1>
<p>청춘예찬 : 민태원(1894-1935) 중수필</p>
</div>
<div id="leftside">
<h2>왼쪽 사이드 바</h2>
<br>
<ul>
<li><a href="#">메뉴01</a></li>
<li><a href="#">메뉴02</a></li>
<li><a href="#">메뉴03</a></li>
<li><a href="#">메뉴04</a></li>
<li><a href="#">메뉴05</a></li>
</ul>
</div>
<div id="contents">
<h2>본문</h2>
<p>이상이 새 무엇을 찾아다녀도, 따뜻한 주며, 힘있다. 사는가 고행을 얼음에 할지라도 하는 가는 이것이다. 얼마나 이것이야말로 무엇을 오아이스도 그들의 칼이다. 곧 그들에게 부패를 청춘의 속에 산야에 때문이다. 기쁘며, 청춘 우리 속에서 그리하였는가? 있는 살 모래뿐일 사막이다. 황금시대를 자신과 무엇을 위하여 낙원을 보이는 맺어, 싹이 만물은 철환하였는가? 그것은 그들의 끓는 착목한는 속에서 타오르고 것이다. 맺어, 착목한는 인생을 피가 불러 기관과 인간이 쓸쓸하랴?
열락의 품고 품었기 교향악이다. 몸이 곳으로 같은 수 봄날의 못하다 아니다. 가치를 같으며, 위하여, 열매를 길지 이상의 너의 풍부하게 그리하였는가? 무엇을 청춘을 이것을 두기 실로 밝은 수 것이다. 것이다.보라, 고행을 어디 것이다. 지혜는 따뜻한 것은 곳으로 가치를 그들은 가치를 봄바람이다. 고동을 수 역사를 우리 그들의 철환하였는가? 곳으로 지혜는 그와 것이다. 물방아 피어나기 그들은 천자만홍이 열매를 관현악이며, 때문이다. 실로 품고 인생에 뭇 황금시대다. 눈에 안고, 밥을 능히 방황하였으며, 있을 사랑의 것이다.</p>
</div>
<div id="side">
<h2>사이드바</h2>
<p>
수 끓는 두손을 안고, 얼마나 청춘의 튼튼하며, 있는 그림자는 보라. 무한한 어디 원질이 우리의 능히 봄바람이다.
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</p>
</div>
<div id="footer">
<h2>푸터</h3>
<p>주제 : 청춘에 대한 찬미 / 출전 : [한국명수필선](1930) / 작가 : 민태원 ㅁㄴㅇㅁㄴㅇㅁㅇ</p>
</div>
</div>
</body>
</html>
* {
margin: 0px;
padding: opx;
}
div {
border: 1px solid black;
padding: 20px;
}
#container {
width: 1120px;
margin: auto;
margin-top: 20px;
border: none;
}
#header {
margin-bottom: 20px;
}
#leftside {
float: left;
width: 240px;
margin-bottom: 20px;
margin-right: 20px;
box-sizing: border-box;
}
#contents {
float: left;
width: 600px;
margin-bottom: 20px;
box-sizing: border-box;
}
#side {
float: right;
width: 240px;
margin-bottom: 20px;
box-sizing: border-box;
}
#footer {
clear: both;
box-sizing: border-box;
}
728x90
'프론트엔드 > html' 카테고리의 다른 글
| css 포지션 position (0) | 2022.12.16 |
|---|---|
| html + CSS 네이버 로그인 창 만들어보기 (0) | 2022.12.16 |
| css 포지션 float (0) | 2022.12.15 |
| css 표 다뤄보기 (0) | 2022.12.15 |
| css 박스 모델 (0) | 2022.12.15 |
Comments



